Das Internet sollte für alle zugänglich sein. Die Realität sieht allerdings oft anders aus, besonders für Menschen mit Einschränkungen. Ab 2025 wird sich das ändern müssen, denn dann tritt das Barrierefreiheitsgesetz, kurz BFSG in Kraft. In diesem Artikel erkläre ich Dir, was eine barrierefreie Webseite ausmacht und wie Du Deine digitale Präsenz optimal auf die kommenden Anforderungen vorbereitest.
Das Barrierefreiheitsgesetz: Der Game Changer für digitale Angebote
Das BFSG fungiert als digitaler Türöffner für mehr Inklusion im Internet. Ab dem 28. Juni 2025 soll es allen Menschen ermöglichen – unabhängig von ihren körperlichen oder geistigen Fähigkeiten – digitale Angebote problemlos zu nutzen und durchs Internet zu surfen.
Das Gesetz verpflichtet im Grunde alle Unternehmen und Organisationen dazu, ihre Websites, Apps und andere digitale Produkte barrierefrei zu gestalten.
Was will dieses Gesetz eigentlich?
👉🏼 Das Ziel des Gesetzes ist eigentlich einfach: Digitale Angebote sollen für alle zugänglich sein, insbesondere bei Behörden, Versicherungen, Krankenkassen oder Webseiten, die für die Gesellschaft relevant und wichtig sind.
Stell Dir folgende Situation vor: Du bist sehbehindert und möchtest online Deine Steuererklärung einreichen. Die Website des Finanzamts ist jedoch nicht barrierefrei gestaltet. Die Schrift ist zu klein, die Kontraste sind schlecht, und wichtige Informationen sind nur als Bilder ohne Alternativtext verfügbar.
Für Dich als sehbehinderte Person ist es doch fast unmöglich, das Formular weder auszufüllen noch sie abzusenden. Und genau hier greift das Gesetz ein und verpflichtet öffentliche Stellen, ihre digitalen Angebote barrierefrei zu gestalten. Eigentlich total fair oder?
Wer muss sich ab 2025 überhaupt daran halten?
Amazon, Apple, Zara oder doch nur die Behörden, Krankenkassen, Versicherungen und Banken?
Das Gesetz sagt dazu Folgendes:
§ 1 Zweck und Anwendungsbereich
(1) Zweck dieses Gesetzes ist es, die Anforderungen an die Barrierefreiheit für bestimmte Produkte und Dienstleistungen festzulegen, um zu gewährleisten, dass diese Produkte und Dienstleistungen für Menschen mit Behinderungen barrierefrei sind.
(3) Dieses Gesetz gilt für folgende Dienstleistungen, die Verbrauchern nach dem 28. Juni 2025 angeboten werden … Komplette Gesetzte findest Du hier
- Audiovisuelle Mediendienste (z.B. Streaming-Plattformen, TV-Sender)
- Personenbeförderungsdienste im Luft-, Bus-, Schienen- und Schiffsverkehr
- Bankdienstleistungen für Verbraucher
- Elektronische Kommunikationsdienste (z.B. Telefonie und Messaging)
- E-Books und hierfür bestimmte Software
- Dienstleistungen des elektronischen Geschäftsverkehrs (z.B. Online-Shops, digitale Marktplätze und E-Commerce)
Das komplette Barrierefreiheitsstärkungsgesetz findest Du hier.
👉🏼 Es gibt auch Ausnahmen: Kleinstunternehmen, die Dienstleistungen anbieten, weniger als 10 Mitarbeiter und unter 2 Millionen Euro Jahresumsatz haben, sind von der Regelung ausgenommen.
👉🏼 Zusätzlich sind Unternehmen, die sich ausschließlich auf Dienstleistungen beschränken, die nicht für Endverbraucher*innen bestimmt sind, ebenfalls von der Regelung befreit. Das können zum Beispiel Unternehmensberatungen für Großkonzerne oder B2B-Logistikdienstleistungen sein.
Vorteile barrierefreier Webseiten für Selbstständige und Kleinunternehmer
Auch wenn Du gerade nicht davon betroffen bist und denkst: „Puh, Glück gehabt!" 😃 würde ich Dir trotzdem empfehlen, Deine Webseite barrierefrei zu gestalten.
Durch die Umstellung wird Deine Seite nicht nur zugänglicher, sondern auch für Suchmaschinen optimiert. Du gewinnst also mehr Traffic und verbesserst noch Deine SEO-Performance.
Und Ja, so eine Umstellung ist wirklich mit Arbeit verbunden und kann nicht mal eben realisiert werden. Der Aufwand hängt selbstverständlich vom Ist-Zustand und Komplexität Deiner Webseite ab.
Am Ende profitieren nicht nur Menschen mit Einschränkungen, sondern auch Du als Brand, Dienstleister und Webseitenbetreiber.
🏆 Eine Studie von Accessibility Checker belegt eindrucksvoll genau diese Vorteile:
- Durchschnittlicher Anstieg des Gesamtverkehrs um 12 % über alle untersuchten Domains
- 73,4 % der Domains verzeichneten einen Anstieg ihres organischen Traffics
- 66,1 % aller Domains konnten sogar eine Steigerung ihres monatlichen, organischen Traffics um bis zu 50 % erreichen
👉🏼 Mein Tipp: Wenn Du sowieso eine Überarbeitung Deiner Webseite planst, wäre jetzt der ideale Zeitpunkt, um auch die Barrierefreiheit zu implementieren.
Wann ist eine Webseite Barrierefrei?
Digitale Barrierefreiheit ist erreicht, wenn Websites oder Apps für alle zugänglich und nutzbar sind – unabhängig davon, ob Menschen Sehbehinderungen, kognitive oder motorische Einschränkungen haben.
Der Bund hat dafür die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) erlassen, die auf den internationalen Web Content Accessibility Guidelines (WCAG 2.1) des World Wide Web Consortiums (W3C) basiert. Keine Sorge, das alles musst Du Dir nicht merken 😉
👉🏼 Diese Richtlinien umfassen vier wichtige Prinzipien:
- Wahrnehmbarkeit
- Bedienbarkeit
- Verständlichkeit
- Robustheit
Jedes Prinzip enthält mehrere Erfolgskriterien für eine barrierefreie Website. Die WCAG definieren drei Konformitätsstufen:
- Stufe A (MUSS): Grundlegende Anforderungen
- Stufe AA (SOLL): Erweiterte Anforderungen für die meisten Benutzergruppen
- Stufe AAA (KANN): Maximale Anforderungen, auch für Nutzer mit schweren Beeinträchtigungen
Öffentliche Stellen müssen ihre digitalen Angebote bis Mitte 2025 barrierefrei gestalten und mindestens die Stufen A und AA erfüllen. Das haben die meisten Behörden schon seit Jahren umgesetzt. Schau einfach mal auf der Webseite Deiner Stadt nach.
Tools zum Testen von barrierefreien Websites
So kannst Du Deine Website auf Barrierefreiheit überprüfen: Es gibt einige leicht zugängliche und einfach zu bedienende Tools, die Dir die Arbeit erleichtern. Hier sind zwei der besten Optionen:
WAVE (Web Accessibility Evaluation Tool)
WAVE ist eine kostenlose Browser-Erweiterung, die Dir schnell potenzielle Barrierefreiheitsprobleme auf Deiner Website anzeigt. Du musst die Erweiterung nur installieren und auf der zu testenden Seite aktivieren.
Google Lighthouse
Dieses Tool ist bereits in Chrome integriert. Öffne einfach die Entwicklertools (F12), wechsle zum „Lighthouse"-Tab und führe einen Barrierefreiheitstest durch. Dort werden Dir alle Probleme aufgelistet und genau erklärt.
👉🏼 Diese Tools sind ein guter Ausgangspunkt, um die Barrierefreiheit Deiner Website zu verbessern. Denk bitte nur daran: Automatisierte Tests erfassen ca. 40% aller möglichen Probleme. Eine manuelle Überprüfung und das Feedback von Nutzern mit Behinderungen sind unerlässlich für eine wirklich barrierefreie Website
Checkliste für Barrierefreie Websites
Hier sind die wichtigsten Punkte, die Du beachten solltest:
- Klare Struktur und Navigation
- Logischer Aufbau mit aussagekräftigen Überschriften
- Gut strukturiertes Inhaltsverzeichnis
- Verständliche Sprache
- Einfache und klare Formulierungen (Leichte Sprache)
- Vermeidung von Fachbegriffen oder deren Erklärung
- Visuelle Anpassbarkeit
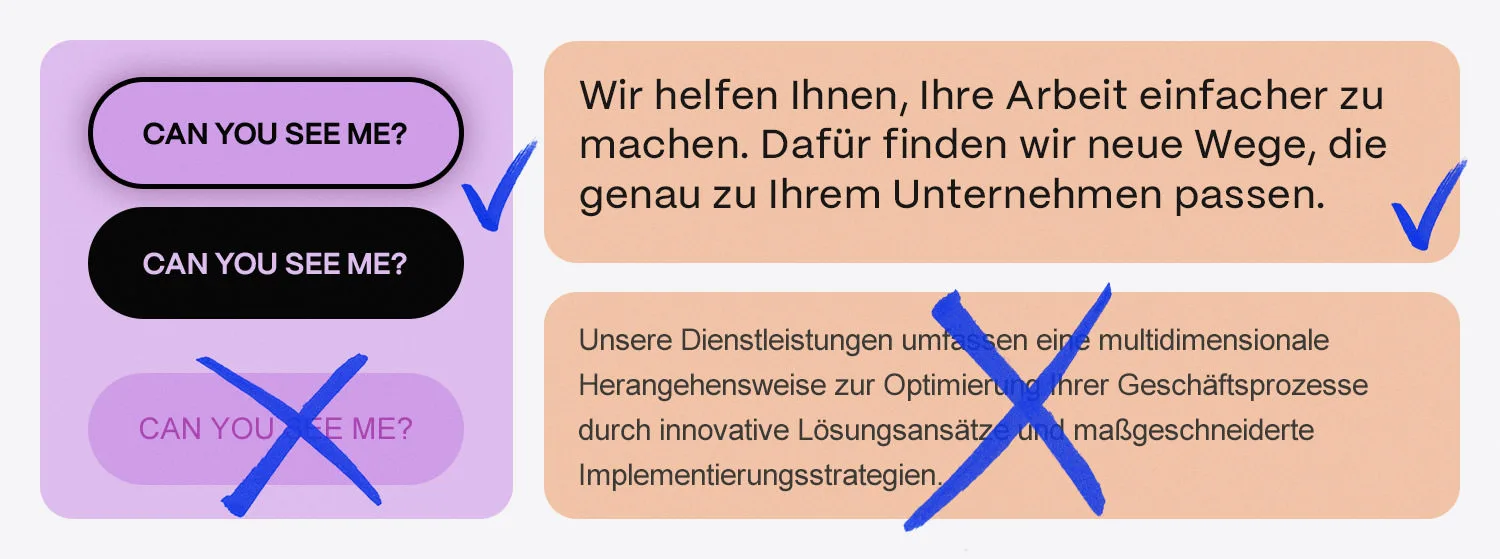
- Anpassbare Schriftgröße
- Gutes Kontrastverhältnis
- Möglichkeit zur Farbschema-Änderung (z.B. Hochkontrast-Modus)
- Alternative Texte und Medien
- Beschreibende Texte für Bilder und Grafiken
- Untertitel und Transkripte für Audio- und Videoinhalte
- Tastaturnavigation
- Vollständige Bedienbarkeit ohne Maus
- Sichtbarer Fokus bei Tastaturnavigation
- Responsive Design
- Anpassung an verschiedene Geräte und Bildschirmgrößen
- Fehlertoleranz und Hilfestellungen
- Klare Fehlermeldungen und Korrekturvorschläge
- Hilfestellungen bei Formularen
- Kompatibilität mit Hilfsmitteln
- Unterstützung von Screenreader
- Korrekte Verwendung von ARIA-Attributen
- Konsistentes Design
- Einheitliche Gestaltung und Bedienung auf allen Seiten
- Erklärung zur Barrierefreiheit
- Information über den Stand der Barrierefreiheit
- Kontaktmöglichkeit für Feedback zur Barrierefreiheit
Wahrscheinlich denkst Du jetzt: „Ohjeh, es sind aber viele Punkte und Vorschriften!". Aber wenn wir ehrlich sind, waren die meisten Aspekte ohnehin schon wichtig und im besten Fall bereits umgesetzt.

Das Web verbindet nicht nur Maschinen, es verbindet Menschen
Tim Berners-Lee, Erfinder des World Wide Web
Blue Beanie Day: Ein Tag für Webstandards und Barrierefreiheit
Ich habe 2003 das Buch „Designing with Web Standards" von Jeffrey Zeldman gelesen und fand alles, was er beschreibt, extrem richtig und wichtig.
Seit vielen Jahren habe ich bei der Aktion „Blue Beanie Day" mitgemacht und wurde in der Werbeagentur, in der ich damals arbeitete, oft belächelt 🙂
Wenn Du Dich jetzt fragst: „Wie bitte? Was haben blaue Mützen mit Web-Standards und Barrierefreiheit zu tun?" 🧢
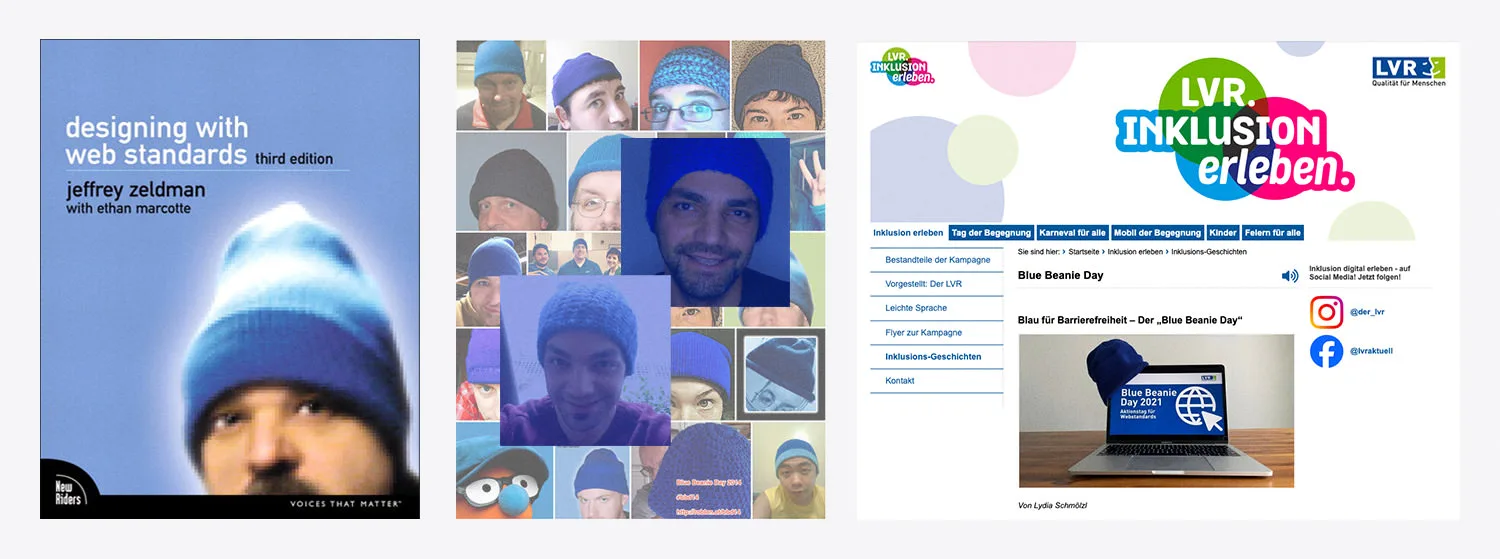
Der Blue Beanie Day findet jährlich am 30. November statt. An diesem Tag setzen sich Webdesigner und Entwickler weltweit für Webstandards und Barrierefreiheit ein, symbolisiert durch das Tragen einer blauen Mütze.
Jeffrey trug damals auf dem Cover seines Buches eine blaue Mütze, die seitdem zum Symbol für gutes, zugängliches Webdesign geworden ist.
Falls Dich das interessiert und Du Interesse hast mitzumachen, nutze dieses Hashtag: #BlueBeanieDay
Neben dem Blue Beanie Day gibt es natürlich eine Reihe von Organisationen und Events, die sich seit Jahren mit Webstandards und digitaler Barrierefreiheit beschäftigen. Zum Beispiel den Global Accessibility Awareness Day (GAAD), World Usability Day und Accessibility Camps , Aktion Mensch und vieles mehr.

Blue Beanie Day: Ein Tag für Webstandards und Barrierefreiheit
Kurz und Knapp: Die Zukunft gehört barrierefreien Websites
Barrierefreiheit im Web ist nicht nur eine gesetzliche Pflicht, sondern eine Chance. Eine Chance, mehr Menschen zu erreichen, Deine Website zu verbessern und Teil einer inklusiven digitalen Welt zu sein.
👉🏼 Mein Tipp an Dich: Beginne jetzt, Deine Website schrittweise barrierefrei zu gestalten. Jede kleine Verbesserung ist ein Schritt in die richtige Richtung.
Denk bitte auch daran: Google und andere Suchmaschinen achten bereits seit Jahren verstärkt auf Barrierefreiheit. Websites mit schlechtem Kontrast oder mangelnder Zugänglichkeit werden in den Suchergebnissen schlechter eingestuft.
👉🏼 Dieser Trend wird sich in Zukunft mit Sicherheit noch mehr verstärken. Eine barrierefreie Website ist also nicht nur Benutzerfreundlich, sondern auch gut für Dein Suchmaschinenranking und Deine Sichtbarkeit im Web.
FAQ
Häufig gestellte Fragen zur Barrierefreiheit im Web
Barrierefreiheit im Internet bedeutet, dass alle Menschen - unabhängig von eventuellen Einschränkungen - digitale Inhalte und Funktionen uneingeschränkt nutzen können.
Grundsätzlich müssen alle Websites von Unternehmen und Organisationen, die nicht als Kleinstunternehmen gelten, die Anforderungen des BFSG und der BITV erfüllen. Ausgenommen sind auch Unternehmen, die Dienstleistungen anbieten, die nicht für Endverbraucher*innen bestimmt sind.
Du kannst automatisierte Tools wie WAVE oder aXe für eine erste Einschätzung nutzen. Für eine umfassende Prüfung empfiehlt sich allerdings der BITV-Test oder die Beauftragung von Experten.
Konkrete Sanktionen sind noch nicht festgelegt, aber es drohen rechtliche Konsequenzen und Imageschäden. Zudem können Nutzer Beschwerden einreichen.
Nein, barrierefreie Gestaltung kommt allen Nutzern zugute. Sie verbessert die allgemeine Usability und Zugänglichkeit von Websites und Apps.
Die Kosten variieren natürlich je nach Umfang und Komplexität Deiner Website. Langfristig können sich aber die Investitionen durch eine größere Reichweite und bessere Nutzererfahrung auszahlen.
Ja, es gibt verschiedene Förderprogramme auf Bundes- und Länderebene. Informiere Dich bei der Bundesfachstelle Barrierefreiheit oder Deiner lokalen Wirtschaftsförderung.