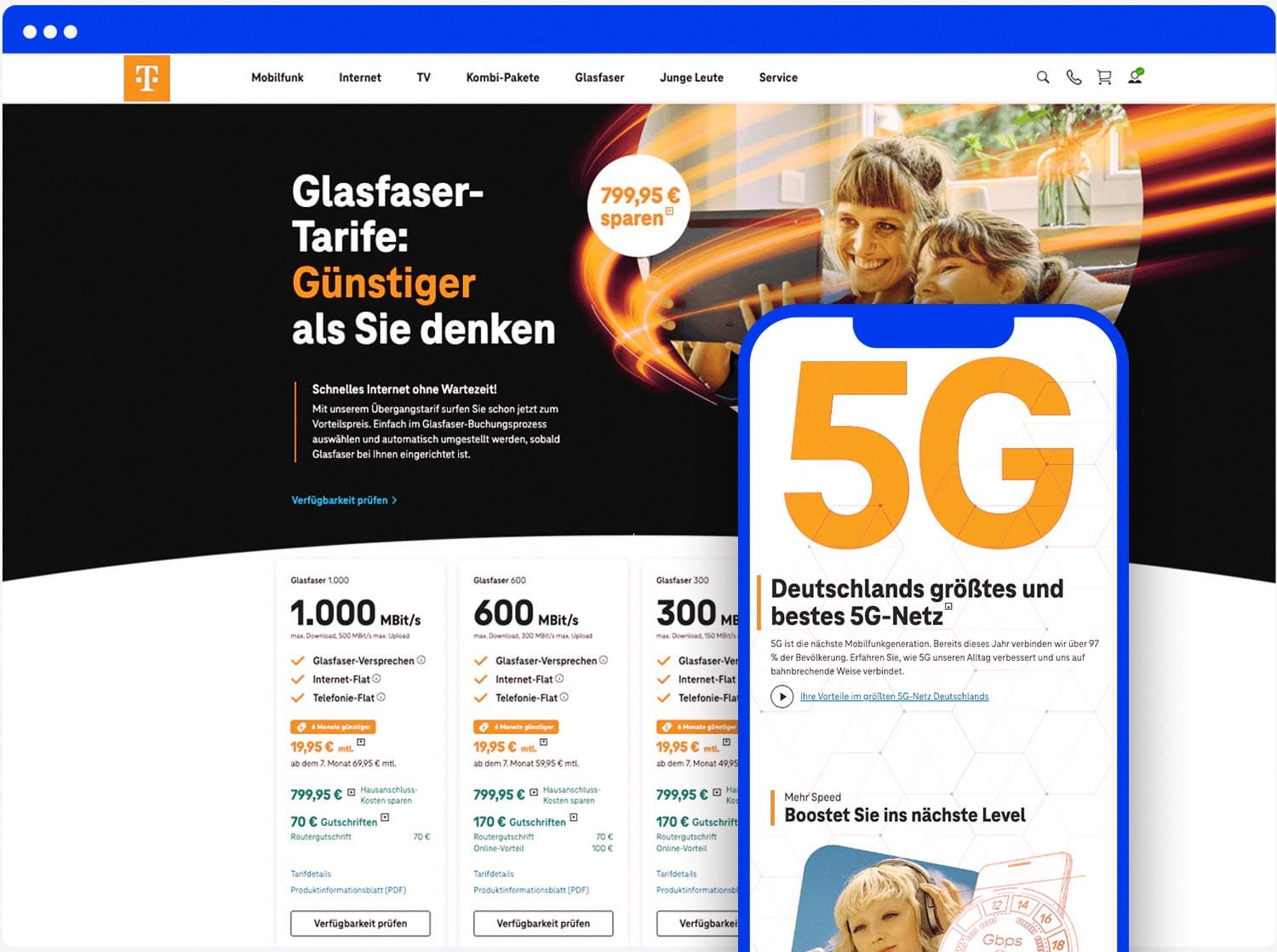
An welcher Farbe denkst Du sofort, wenn ich „Telekom“ sage? Ungefähr so sollte man Deine Marke abgespeichert haben. Besonders im Webdesign sind Farben wichtig, denn sie beeinflussen maßgeblich die User-Experience und Verkaufsentscheidungen im Internet. Ich verrate Dir in diesem Artikel meine besten Tipps und Tricks, wie Du eine harmonische und effektive Farbpalette entwickelst.
Wie wähle ich die richtige Farbpalette für mein Webdesign aus?
Die richtigen Farben für Dein Webdesign auszusuchen, kann echt knifflig sein und erfordert einiges an Überlegung. Bevor Du Dich auf eine Farbpalette festlegst, solltest Du ein paar wichtige Fragen im Hinterkopf behalten:
- Wer soll Deine Website eigentlich sehen? Klar, am liebsten alle - aber denk mal genauer nach. Sind es eher Männer oder Frauen? Das kann nämlich einen großen Unterschied machen, wenn es um Farbvorlieben geht.
- Wie willst Du Deine Zielgruppe ansprechen? Wie alt sind Deine Betrachter? Die jungen Wilden stehen oft auf knallige Farben, während die ältere Generation es gerne etwas dezenter mag.
- Wo leben Deine Kunden? Ist Deine Zielgruppe hier in Deutschland oder möchtest Du mit Deiner Webseite international Kunden erreichen?
- Hast Du schon ein Corporate Design? Falls ja, gibt Dir das eine Richtung vor. Falls nein, hast Du mehr gestalterischen Spielraum.
- Wo werden die Farben noch verwendet? Denk auch an andere Marketingmaterialien wie Visitenkarten oder Broschüren. Das wird gerne vergessen und kann später alles auf dem Kopf stellen 😉
Wenn Du Dir diese Punkte und Fragen beantworten kannst, kann es direkt losgehen👇🏼

Zwei Fragen vor der Farbauswahl klären: Zielgruppe und Design Manual
Die Farbpsychologie und die Bedeutung von Farben im Design
Jede Farbe hat ihre eigene Bedeutung und löst bestimmte Emotionen in uns aus. Das weiß Du sicherlich schon 😉
Hier ein kurzer Überblick:
- Rot: Liebe, Leidenschaft, Energie, Aggression, Gefahr
- Orange: Freude, Enthusiasmus, Kreativität, Freundlichkeit, Jugend
- Gelb: Optimismus, Klarheit, Wärme, Fröhlichkeit
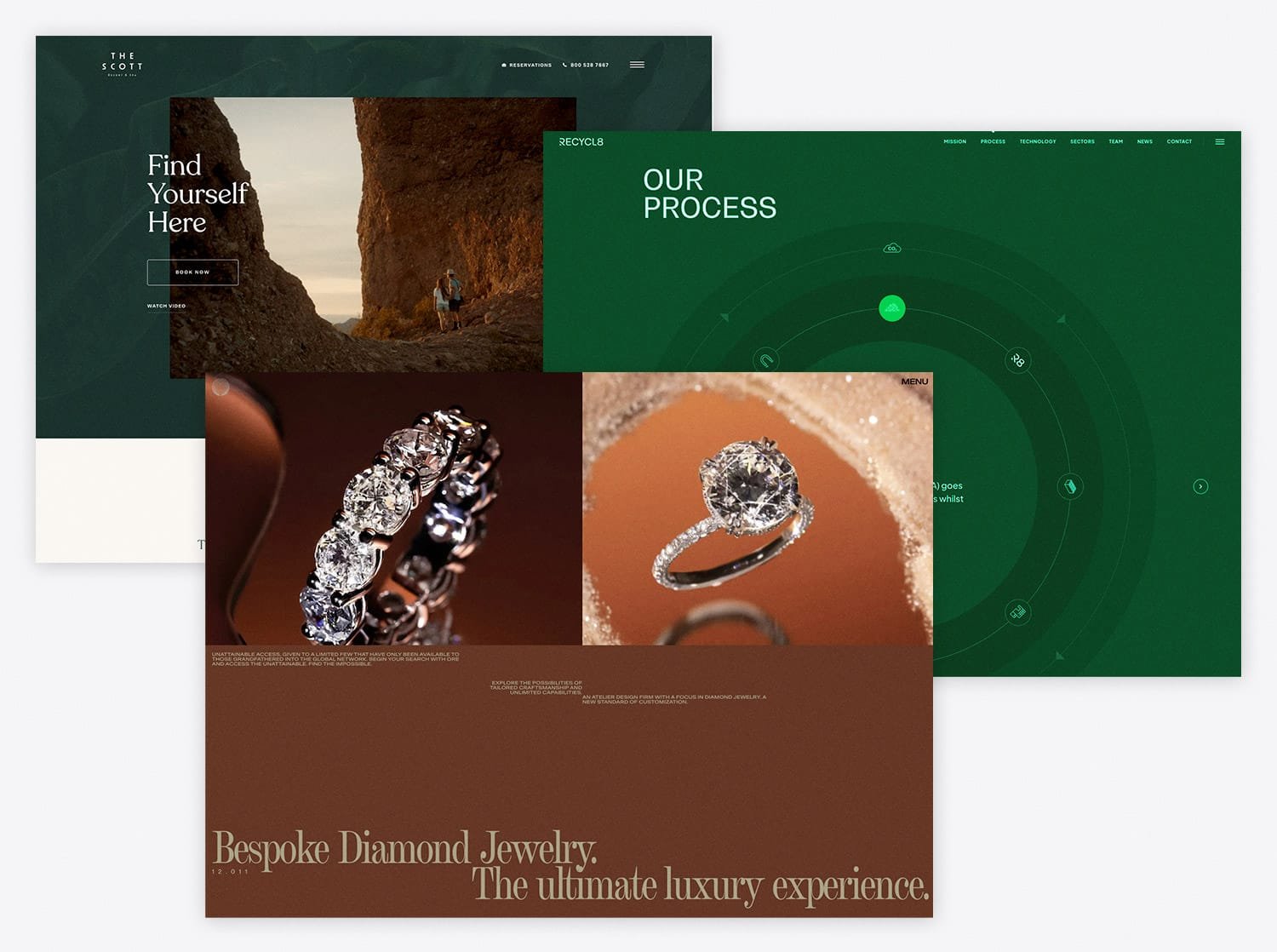
- Grün: Natur, Wachstum, Harmonie, Frische, Wohlstand
- Blau: Vertrauen, Loyalität, Sicherheit, Ruhe, Professionalität
- Lila: Kreativität, Mystik, Luxus, Spiritualität, Nostalgie
- Schwarz: Eleganz, Macht, Tod, Mysterium, Formalität
- Weiß: Reinheit, Einfachheit, Sauberkeit, Effizienz, Wahrheit
👉🏼 Generell kommen warme Farben wie Rot, Orange und Gelb ziemlich lebendig und dynamisch rüber. Kühle Töne wie Blau, Grün und Lila wirken eher zurückhaltend und entspannend. Helle Farben geben ein luftiges und leichtes Feeling, und dunkle Farben haben eher eine schwere und mysteriöse Ausstrahlung.

Telekom website ohne Magenta: Wie Markenfarben die Wiedererkennung prägen
Kommunikation ohne Worte: Mit den richtigen Farben
Farben senden Botschaften aus, ohne dass wir ein Wort sagen müssen. Wenn Du die Farben richtig verwendest, brauchst Du vieles erst gar nicht erklären.
Dunkle Farbtöne
Wenn Du in einem Luxus-Kaufhaus steht, was würdest Du sehen? Richtig, viel Schwarz und dunkle Töne. Diese Farben schreien förmlich: „Hier gibt's was Besonderes!“.

Signal-Farben
Ganz anders sieht es beim Discounter um die Ecke aus. Knalliges Rot und leuchtendes Gelb springen Dir ins Auge und rufen: „Schnäppchen-Alarm!“.

Pastelltöne
Und was ist mit den süßen Pastelltönen in der Babyabteilung? Die flüstern sanft: „Hier ist alles kuschelig und unschuldig.“

Grelle- und Neon-Farben
Ganz anders die grellen Neonfarben im Jugendbereich - die blinken aufgeregt: „Wir sind hip, trendy und total angesagt!“

Wie beeinflussen Farbtöne die Benutzererfahrung in Webdesigns?
Farben sind echte Stimmungsmacher auf Deiner Website! Sie beeinflussen, wie Besucher Deine Seite wahrnehmen und wie sie sich dabei fühlen. Mit der richtigen Farbwahl kannst Du gezielt Emotionen wecken und sogar das Verhalten Deiner Nutzer sanft lenken. Hier ein paar Beispiele, wie Du Farben clever einsetzen kannst.
Warme, kräftige Farben wie Rot oder Orange als Eyecatcher
Diese Signalfarben ziehen die Blicke magisch an. Sie eignen sich super für wichtige Elemente wie „Jetzt kaufen“ oder „Jetzt Buchen“ die Du hervorheben möchtest.

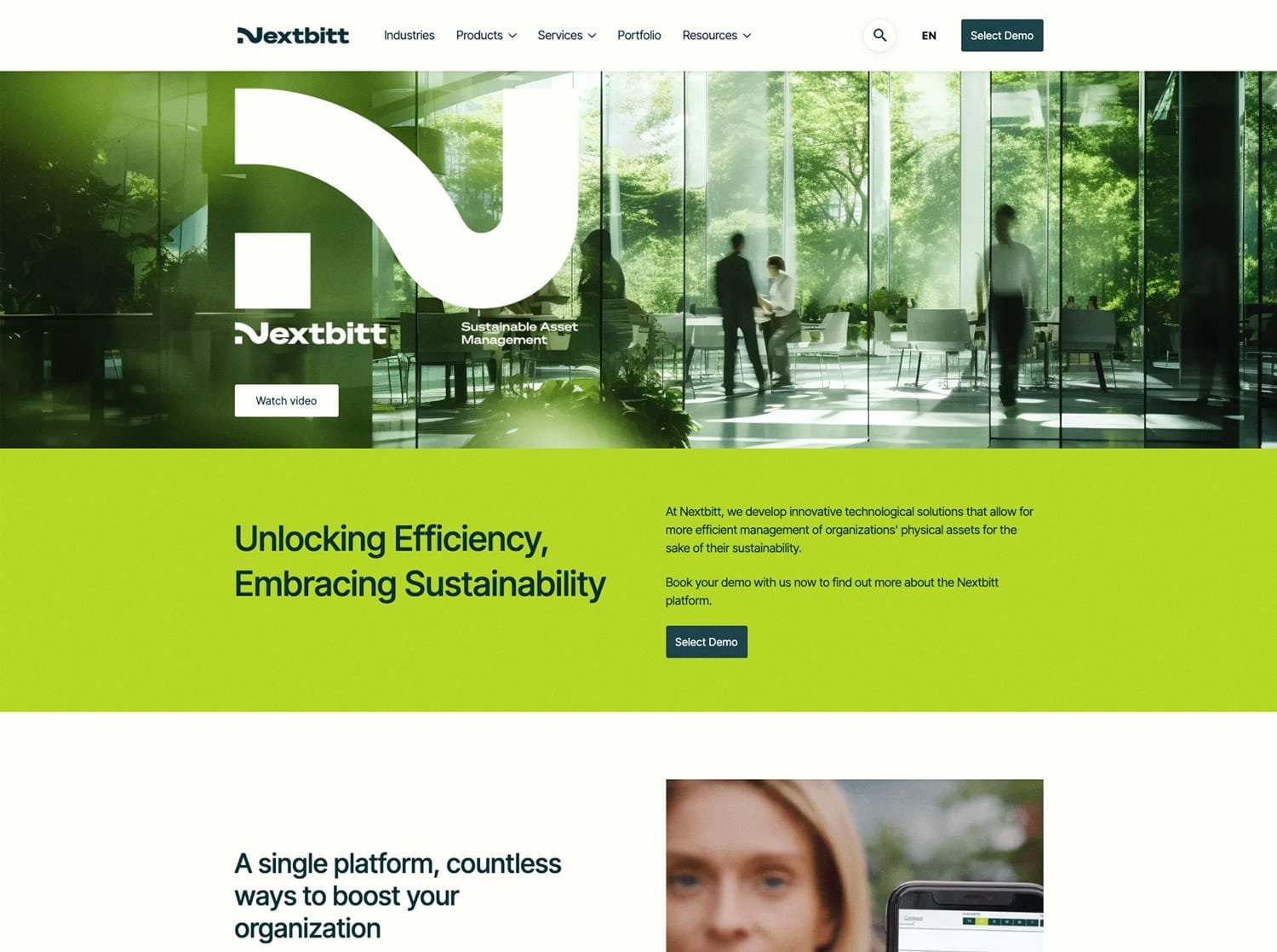
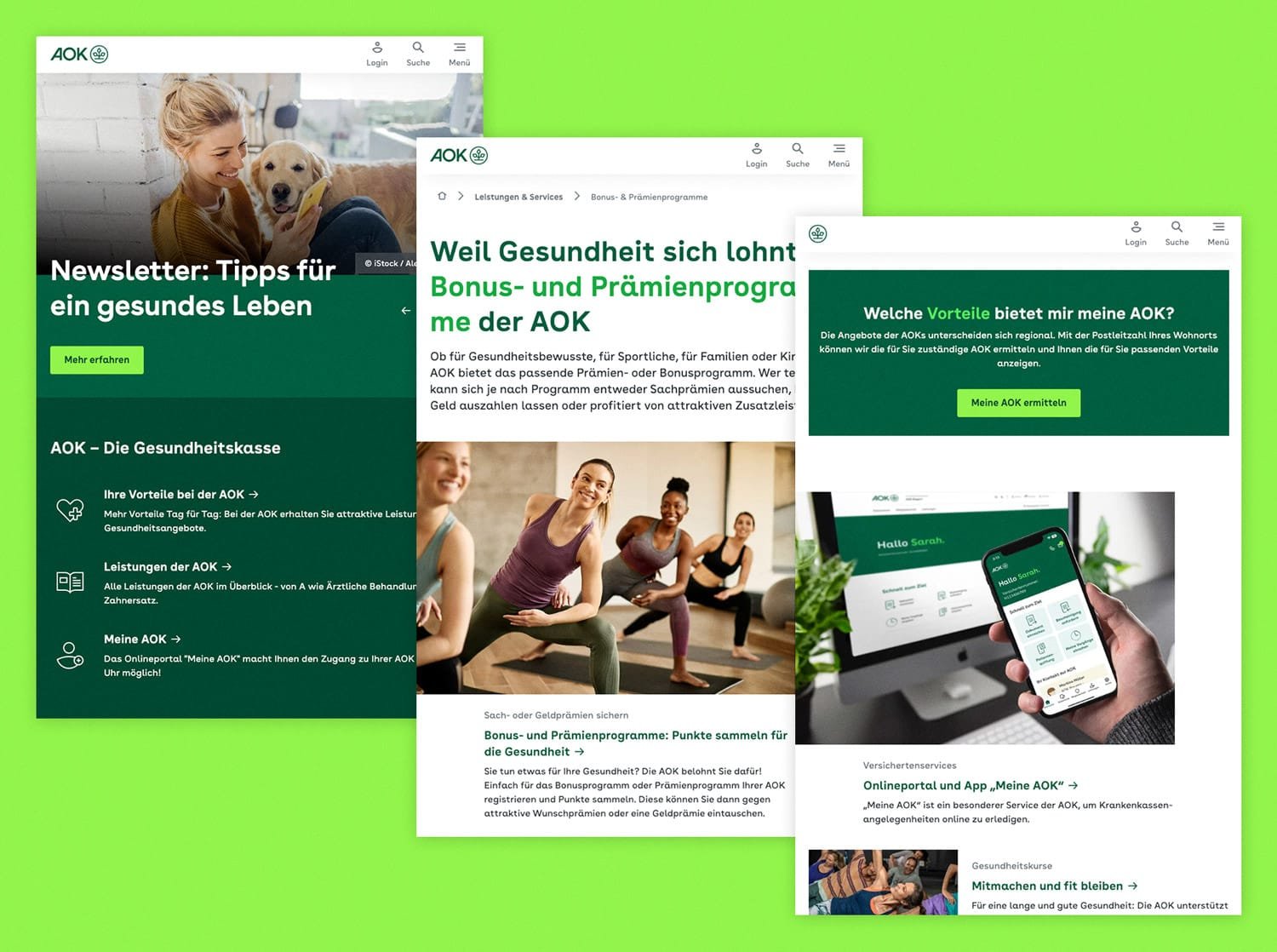
Grüntöne für mehr Natürlichkeit und Sicherheit
Grün ist eine vielseitige Farbe, die für Natur, Gesundheit und Nachhaltigkeit steht. Viele Unternehmen nutzen Grüntöne, um Vertrauen, Seriosität und Umweltfreundlichkeit zu vermitteln - egal ob bei Bio-Produkten, in der Gesundheitsbranche oder bei Finanzdienstleistern.

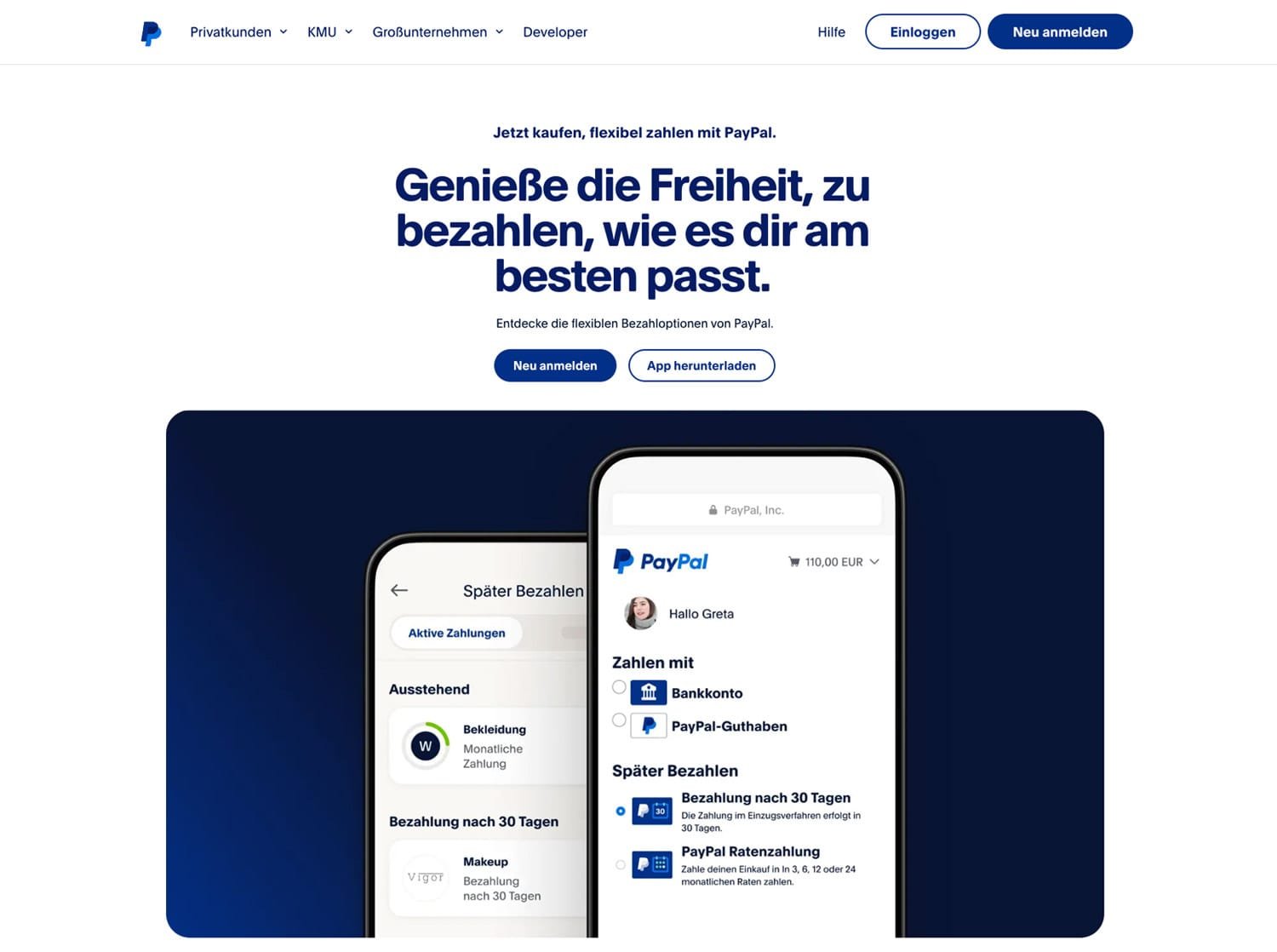
Blau ist der Allrounder unter den Farben
Blau vermittelt Kompetenz, Sicherheit und Seriosität - perfekt für Bereiche wie IT, Dienstleistungen, Beratung oder Weiterbildung.

Helle, freundliche Farben
Leichte Farben laden zum Verweilen ein und sorgen für gute Laune. Perfekt für E-Commerce Websites, wo der Besucher lange auf der Webseite bleiben soll.

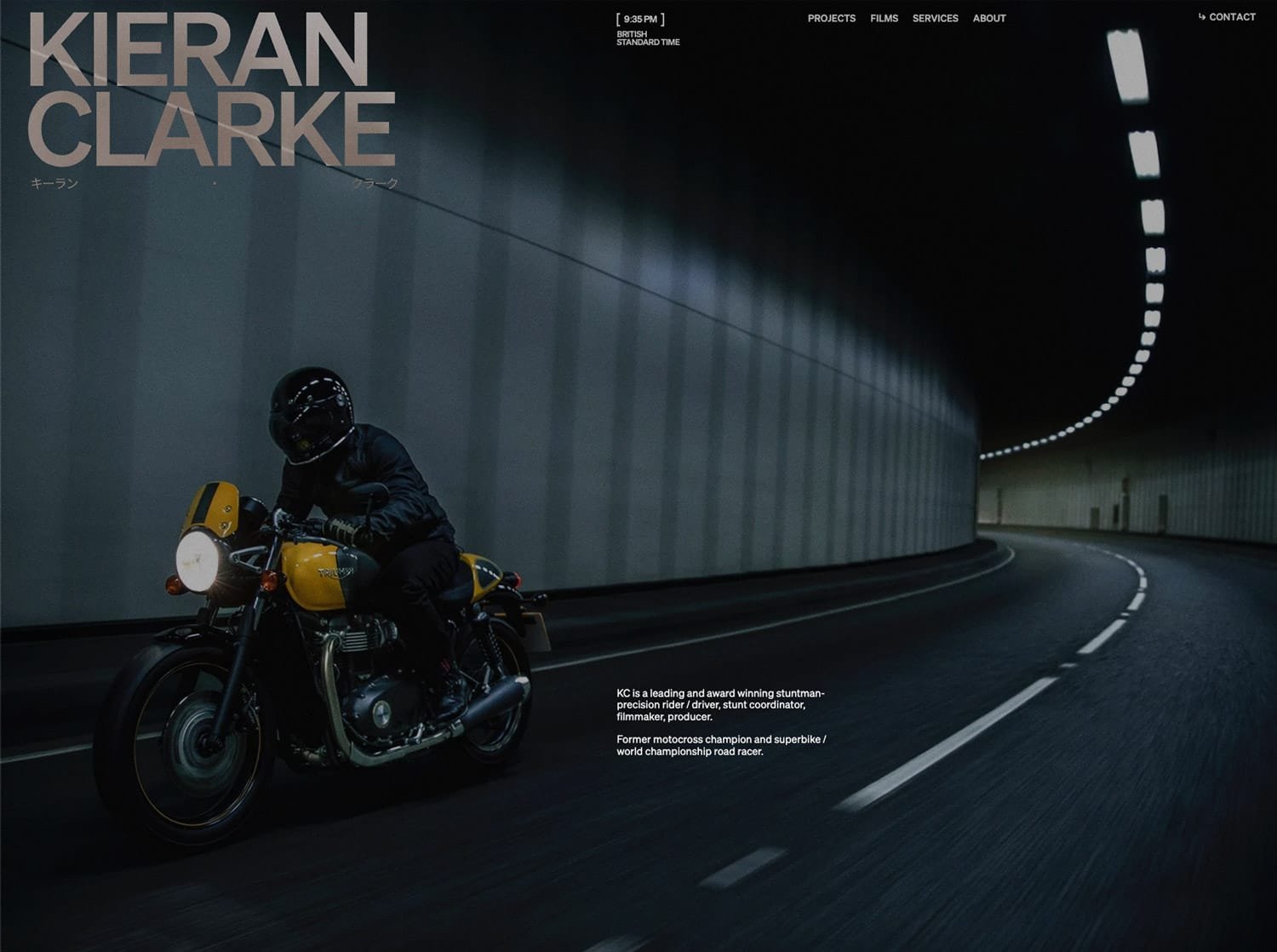
Dunklere Töne
Gedeckte Farben können eine ernstere oder geheimnisvollere Atmosphäre schaffen - je nachdem, was Du ausdrücken möchtest. Wenn Du bestimmte Elemente oder Produkte einen gewissen „Extra“ mitgeben willst, versuche Farben sehr dezent einzusetzen.

Vorsicht bei zu wilden Farbkombinationen!
Zu viele Farben können ganz schnell anstrengend für die Augen werden. Harmonische, aufeinander abgestimmte Farben sind meist die bessere Wahl.
Warum sind Farbkombinationen wichtig für die Websites?
Stell Dir mal vor, Du würdest Deine Wohnung einrichten und jedes Möbelstück hätte eine andere knallige Farbe. Ziemlich chaotisch, oder? Genauso ist es mit Deiner Website!
👉🏼 Deine Website ist wie ein digitales Zuhause mit vielen verschiedenen „Möbelstücken“: Überschriften, Texte, Bilder, Buttons und Hintergründe. Wenn Du jedem Teil eine eigene Farbe gibst, wird's schnell unübersichtlich. Das Auge weiß gar nicht, wo es zuerst hinschauen soll!

👉🏼 Deshalb ist weniger oft mehr. Konzentriere Dich auf zwei Hauptfarben, die gut miteinander harmonieren. Das ist wie ein roter Faden, der sich durch Dein ganzes Design zieht. Und keine Sorge, langweilig wird's trotzdem nicht: Spiel einfach mit verschiedenen Helligkeiten und Sättigungen Deiner Hauptfarben. So bleibt's spannend, ohne überladen zu wirken.
Mit den richtigen Farbkombinationen kannst Du Deine Besucher ganz subtil durch Deine Seite leiten. Es ist wie eine visuelle Wegweiser-App! Wichtige Dinge wie Überschriften oder Buttons bekommen auffällige Farben - so wissen Deine Besucher sofort, wo's langgeht. Für den Rest, also Hintergrund und Fließtext, nimmst Du am besten zurückhaltende Farben. Die lenken nicht ab, sondern lassen die wichtigen Elemente richtig strahlen.

🏆 Und noch ein Tipp: Bleib bei Deinen gewählten Farben auf der ganzen Website konsequent. Das ist wie ein einheitlicher Kleidungsstil - es sieht einfach professioneller aus und Deine Besucher fühlen sich gleich viel wohler.
Klassische Farbpaletten: Analog, Komplementär und Triadisch
Es gibt verschiedene bewährte Farbschemata, nach denen Du Deine Farbpalette zusammenstellen kannst. Hier sind die 3 klassischen Varianten.
Die Harmonie-Helden: Analoge Farben

Denk mal an einen Spaziergang im Farbkreis. Du schnappst Dir einfach drei Farben, die nebeneinander wohnen - das sind analoge Farben! Zum Beispiel Gelborange, Orange und Orangerot. Die sind wie eine kleine, glückliche Farbfamilie. Sie verstehen sich super und sorgen für eine entspannte, ausgewogene Stimmung auf Deiner Website.
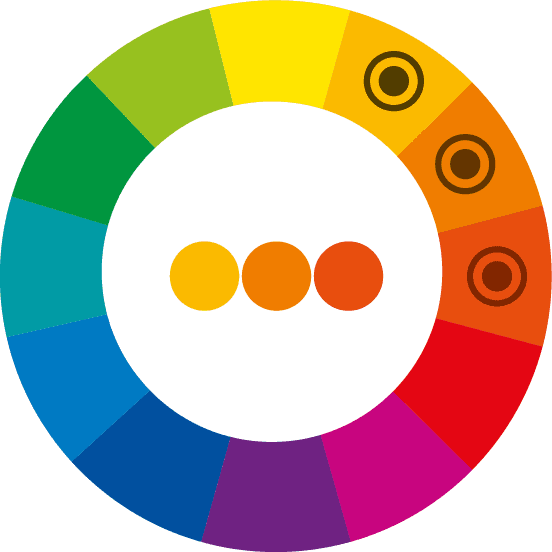
Die Kontrast-Könige: Komplementärfarben

Bei dieser Methode greifst Du nach zwei Farben, die sich im Farbkreis gegenüberstehen. Rot und Grün zum Beispiel. Die sind wie ein altes Ehepaar - total verschieden, aber zusammen unschlagbar! Sie sorgen für Aufmerksamkeit und bringen Leben in die Bude.
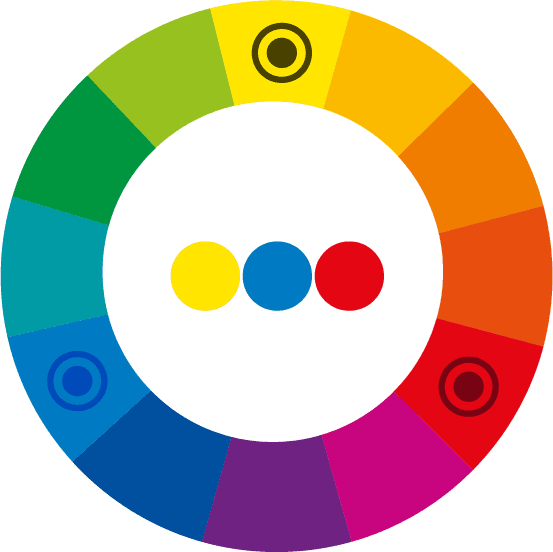
Die Dreier-Bande: Triadische Farben

Etwas komplizierter: Stell Dir ein gleichseitiges Dreieck im Farbkreis vor und nimm die Farben an den Ecken. Rot, Gelb und Blau zum Beispiel. Das ist wie eine bunte Party auf Deiner Website! Aber Vorsicht, das kann schnell zu viel des Guten sein. Hier ist Fingerspitzengefühl und Erfahrung gefragt.
Perfekte Tools für eine harmonischen Farbpalette
Es gibt jede Menge praktische Online-Tools, die Dich dabei unterstützen. Hier sind meine absoluten Favoriten, wenn Du Dich Professionell damit beschäftigen möchtest.
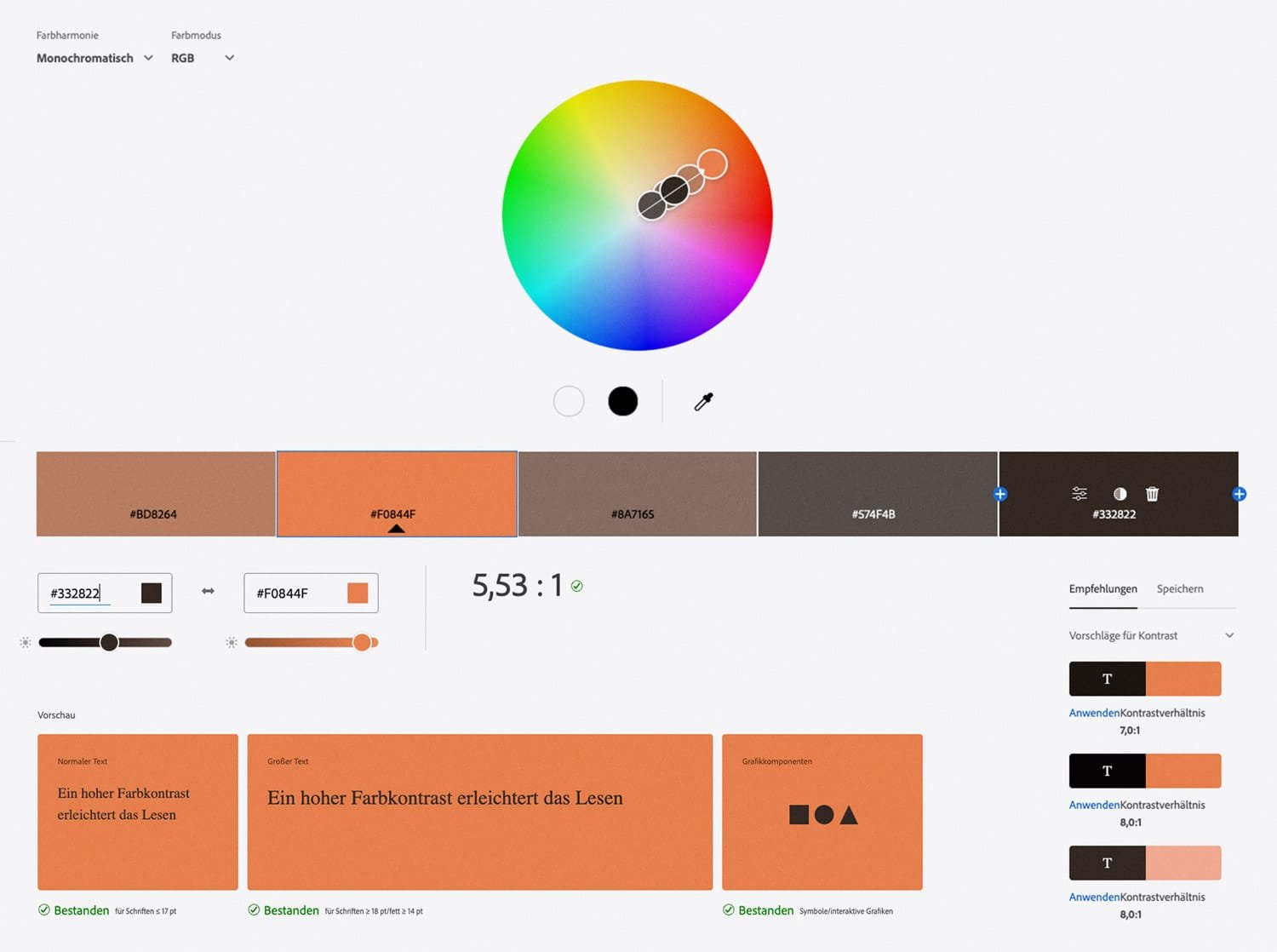
Adobe Color: Der Alleskönner
Adobe Color ist wie ein riesiger Farbkasten zum Spielen! Du findest hier nicht nur fertige Farbpaletten, sondern kannst auch Deine eigenen erstellen. Mein Geheimtipp, wenn Du gar keine Ideen hast: Lade einfach ein Foto/Grafik hoch, das Du gerne magst. Adobe Color zeigt Dir sofort eine passende Palette, die Du verfeinern kannst.

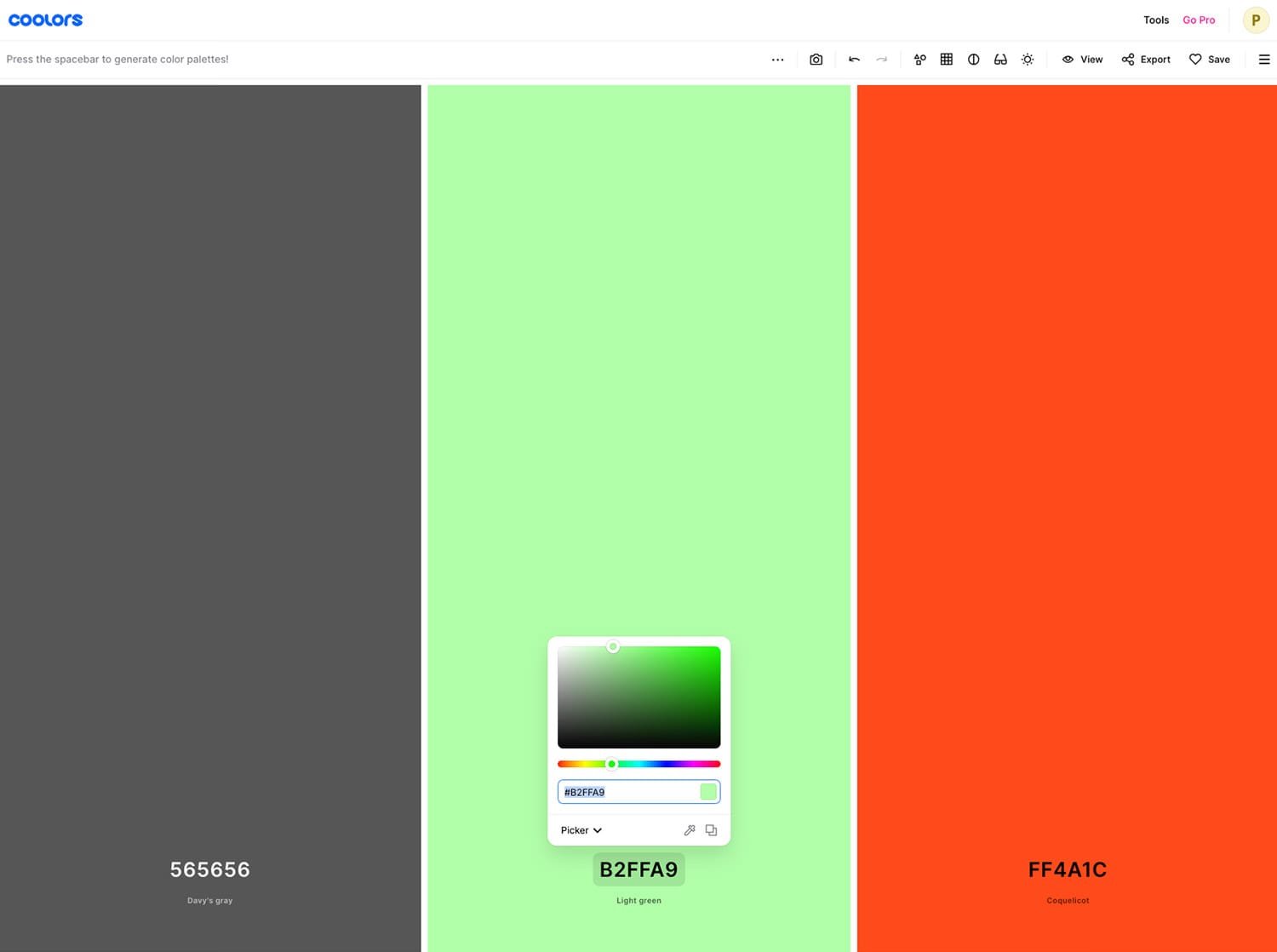
Coolors: Für Entdeckerfreunde
Coolors ist wie ein Spielautomat für Farben. Drück einfach die Leertaste und - tada! - neue Farbkombi. Gefällt Dir was? Klick drauf und justiere es nach Herzenslust. So einfach kann Farbsuche sein!

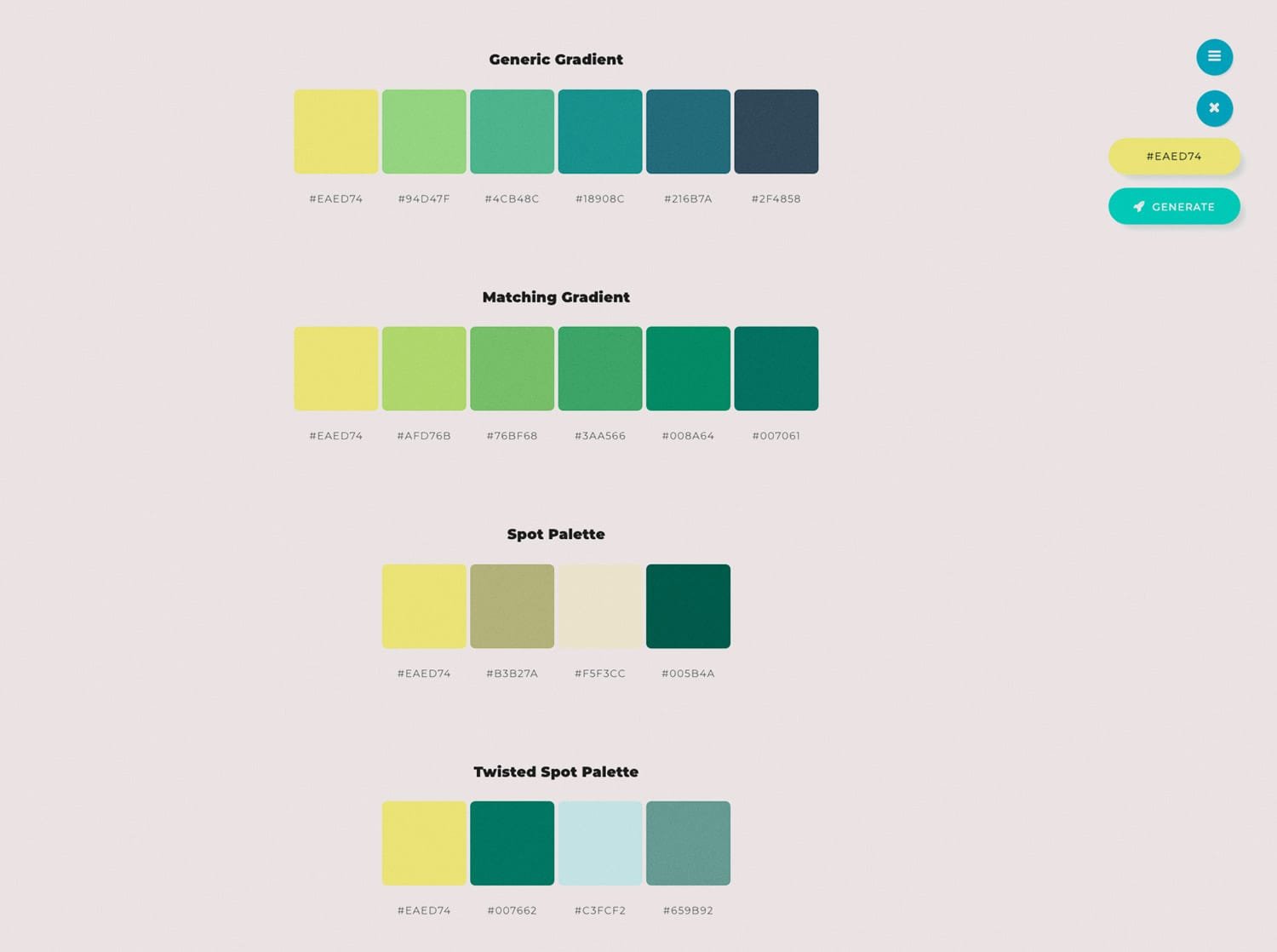
ColorSpace: Der Verwandlungskünstler
Hast Du schon eine Lieblingsfarbe? Dann ist ColorSpace Dein neuer bester Freund. Gib Deine Farbe ein und lass Dich überraschen, welche tollen Kombinationen das Tool Dir vorschlägt. Besonders cool: Es denkt automatisch auch an Menschen mit Sehschwäche.

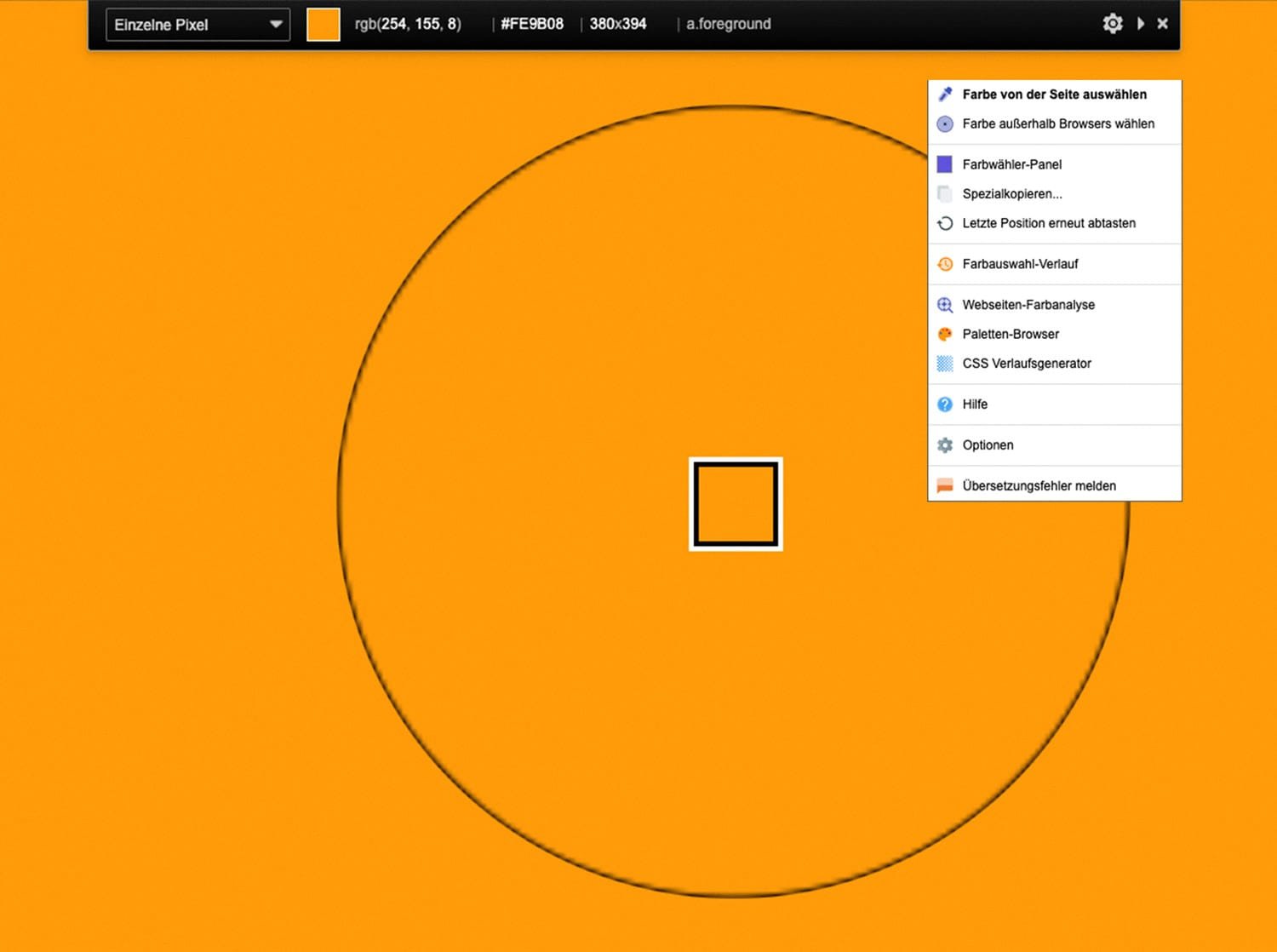
Colorzilla: Browser-Erweiterung
Siehst Du auf einer Website eine Farbe, die Du unbedingt haben willst? Colorzilla ist eine Browser-Erweiterung und funktioniert wie eine Lupe für Farben. Mit der Aufnehmer auf eine Farbe draufklicken und schon hast Du den Farbcode. Die Erweiterung gibt es Kostenlos für Chrome & Firefox.

Farben für die Website: Wie wähle ich das richtige Farbschema aus?
Bei der Wahl des Farbschemas für Deine Website gibt es einige Dinge zu beachten:
- Branche: In jeder Branche gibt es bestimmte Farbcodes, die sich etabliert haben. Für Wellness-Angebote sind das z.B. Grün- und Blautöne, für Luxus-Produkte oft Schwarz und Gold. Orientiere Dich an den Farben, die in Deiner Branche üblich sind, um den Wiedererkennungswert zu erhöhen.
- Anzahl der Farben: Wie viele Farben Du brauchst, hängt von der Komplexität Deiner Website ab. Für die meisten Designs reichen zwei Hauptfarben, plus Schwarz, Weiß und Grautöne. Zu viele Farben wirken schnell überladen und unruhig.
- Einsatz der Farben: Überlege Dir, wo und wie die Farben auf der Website eingesetzt werden sollen. Sollen sie auch für Print-Produkte wie Flyer oder Visitenkarten verwendet werden? Dann prüfe lieber vorher, ob die Farben im CMYK-Farbprofil genauso aussehen wie im RGB-Modus. Willst Du die Farben auch für Produkte oder Verpackungen verwenden? Dann ist es vielleicht sinnvoller, zuerst die CMYK-Farben festzulegen und daraus die RGB-Farben für den Bildschirm abzuleiten.
- Corporate Design: Falls es bereits ein Corporate Design gibt, solltest Du Dich unbedingt daran orientieren.
Weniger ist mehr: Die optimale Anzahl von Farben für Deine Website
👉🏼 Für die meisten Websites reichen zwei Hauptfarben völlig aus. Dazu noch Schwarz, Weiß und ein paar Grautöne - und schon hast Du eine tolle Palette!
👀 Warum so wenig? Es sieht nicht nur aufgeräumt und Professionell aus, sondern hilft auch Deinen Besuchern, sich zurechtzufinden. Zu viele Farben können schnell ablenken und verwirren.
Falls Du viele Produkte oder Dienstleistungen hast, kannst Du jedem Bereich eine eigene Akzentfarbe geben. Der Trick ist, mit verschiedenen Helligkeiten und Sättigungen Deiner Hauptfarben zu spielen. So behältst Du Deine Hauptfarben bei, schaffst aber trotzdem Struktur und Wiedererkennungswert.

Wie die Farben das Nutzerverhalten beeinflussen
Es ist wirklich faszinierend, wie ein die Farben den Unterschied zwischen „Wow, cool!“ und „Ähm, nee danke“ ausmachen können.
- Knallige Farben: Ziehen zwar Blicke an, können aber auch ermüden. Nutze sie sparsam!
- Kontrast ist King: Guter Kontrast zwischen Schrift und Hintergrund hält Deine Besucher länger auf der Seite.
- Auffällige Buttons: Deine Call-to-Action Buttons sollten wie Leuchttürme sein. Greif hier ruhig zu kräftigen Farben.
- Klare Navigation: Investiere viel Zeit in Deine Navigation. Mache es Deinen Besuchern einfach, damit zu arbeiten.
- Harmonisches Gesamtbild: Alle Elemente sollten farblich zusammenpassen. Zu viele Farben verwirren.
👉🏼 Und nicht vergessen: Am Ende des Tages ist die beste Strategie, Dein Farbkonzept an echten Menschen zu testen. Beobachte, wie sie reagieren, wo sie hinschauen, wo sie zögern. Oft ergeben sich überraschende Erkenntnisse, die Du aufgreifen kannst.
Die besten 10 Farbkombinationen für Deine Webseite
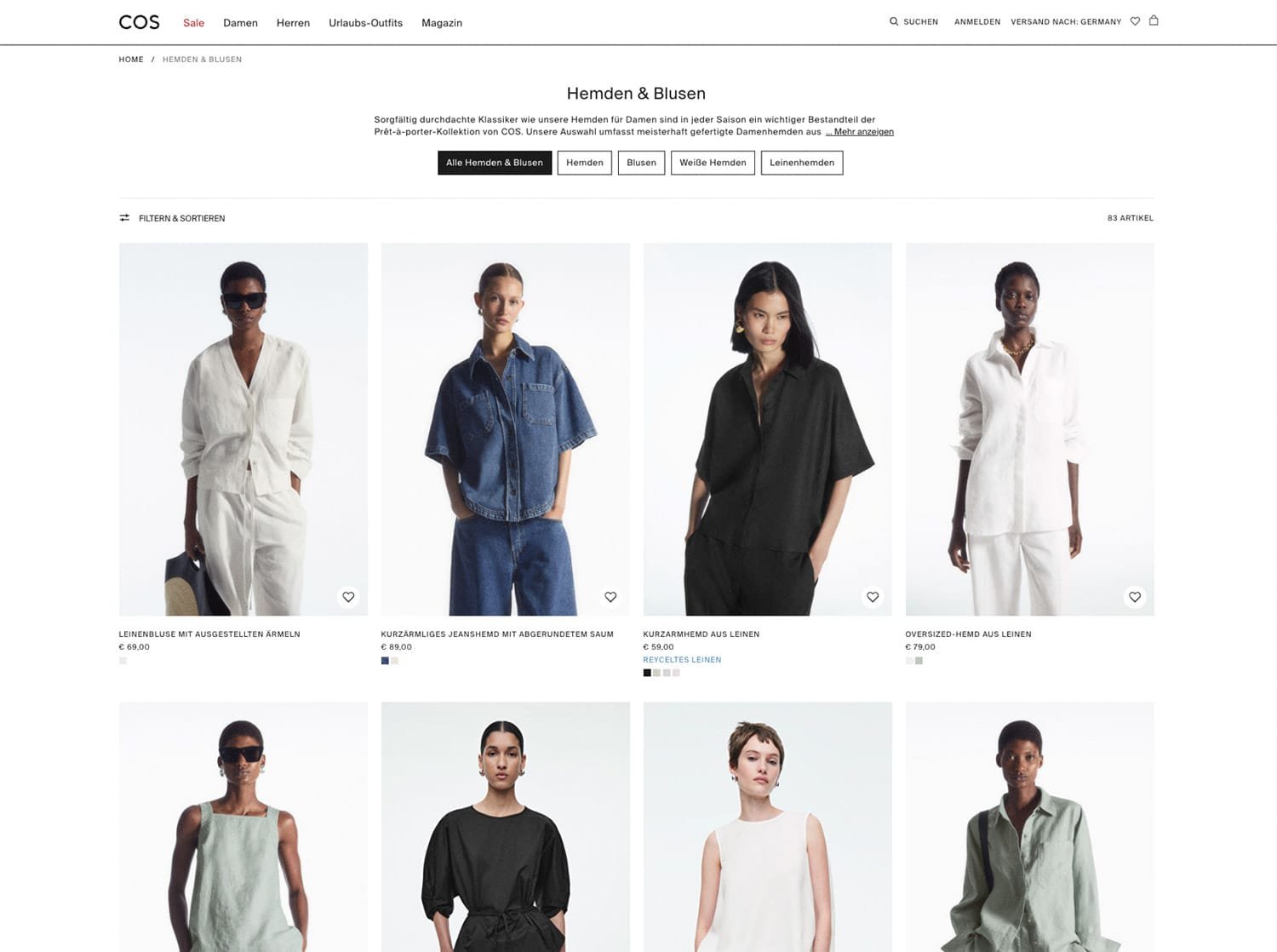
01 → Schwarz, Weiß & Grau
Klassisch, kontrastreich, zeitlos, elegant, seriös
Branchen: Mode, Design, Fotografie, Architektur, Luxusprodukte

02 → Primärfarben: Rot, Gelb oder Blau
Grundfarben, vielseitig einsetzbar, energisch, lebendig
Branchen: Kinderspielzeug, Bildung, Kunst, Unterhaltung

03 → Sekundärfarben: Grün, Orange oder Lila
Harmonisch, ausgewogen, natürlich, kreativ
Branchen: Kreativität, Lebensmittel, Getränke, Gesundheit, Wellness

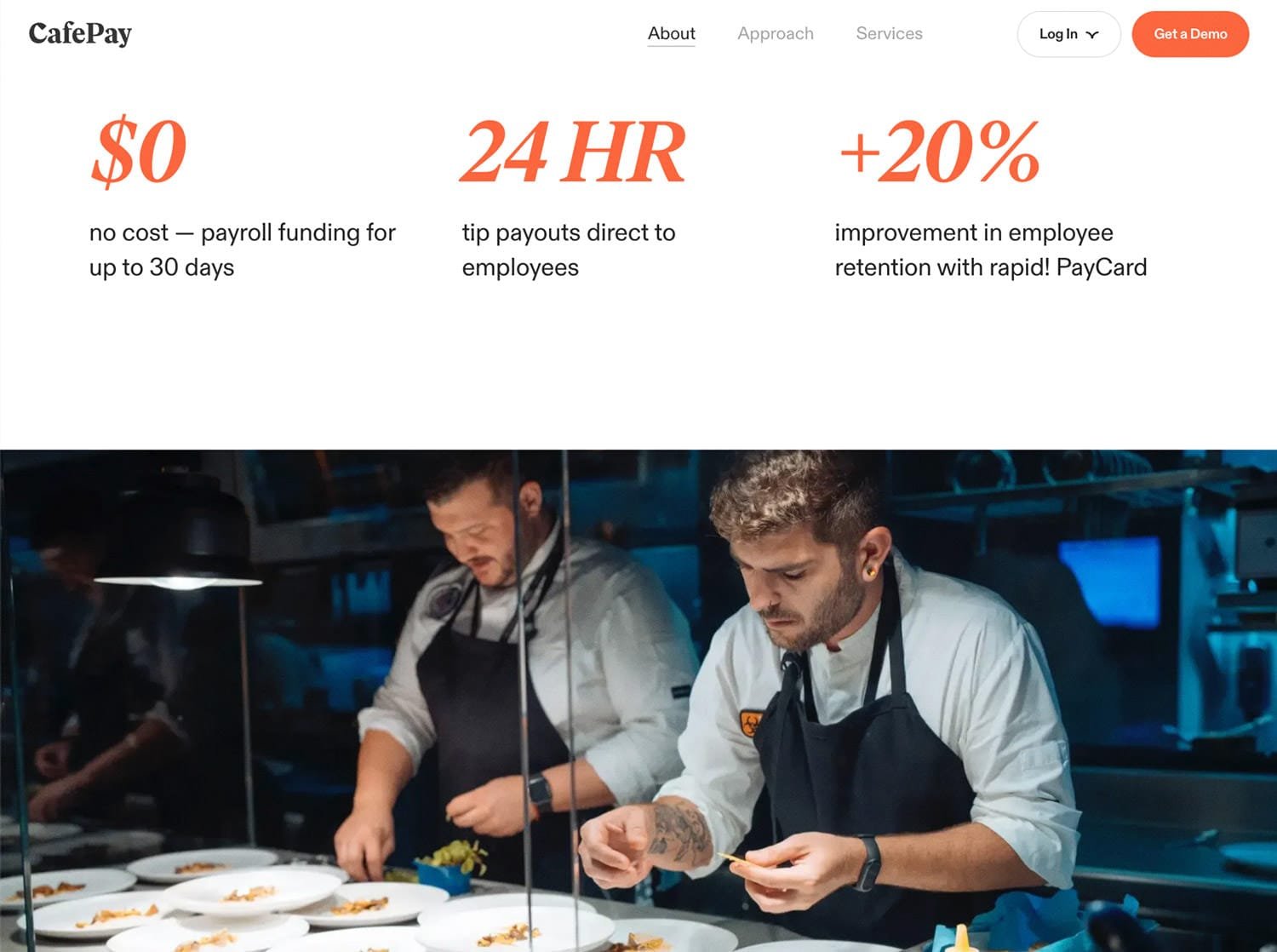
04 → Rot, schwarz und Weiß
Auffällig, kraftvoll, leidenschaftlich, appetitanregend
Branchen: Restaurants, Fast Food, Sportvereine, Automobil

05 → Blau & Gelb
Vertrauenswürdig, optimistisch, freundlich, jugendlich
Branchen: Banken, Versicherungen, Reisebüros, Bildung

06 → Grün & Braun
Natürlich, erdig, nachhaltig, beruhigend, zuverlässig
Branchen: Bio-Lebensmittel, Schmuck, Kaffe, Wein, Gartenbau, Möbel, Outdoor

07 → Pink, Weiß, Grau
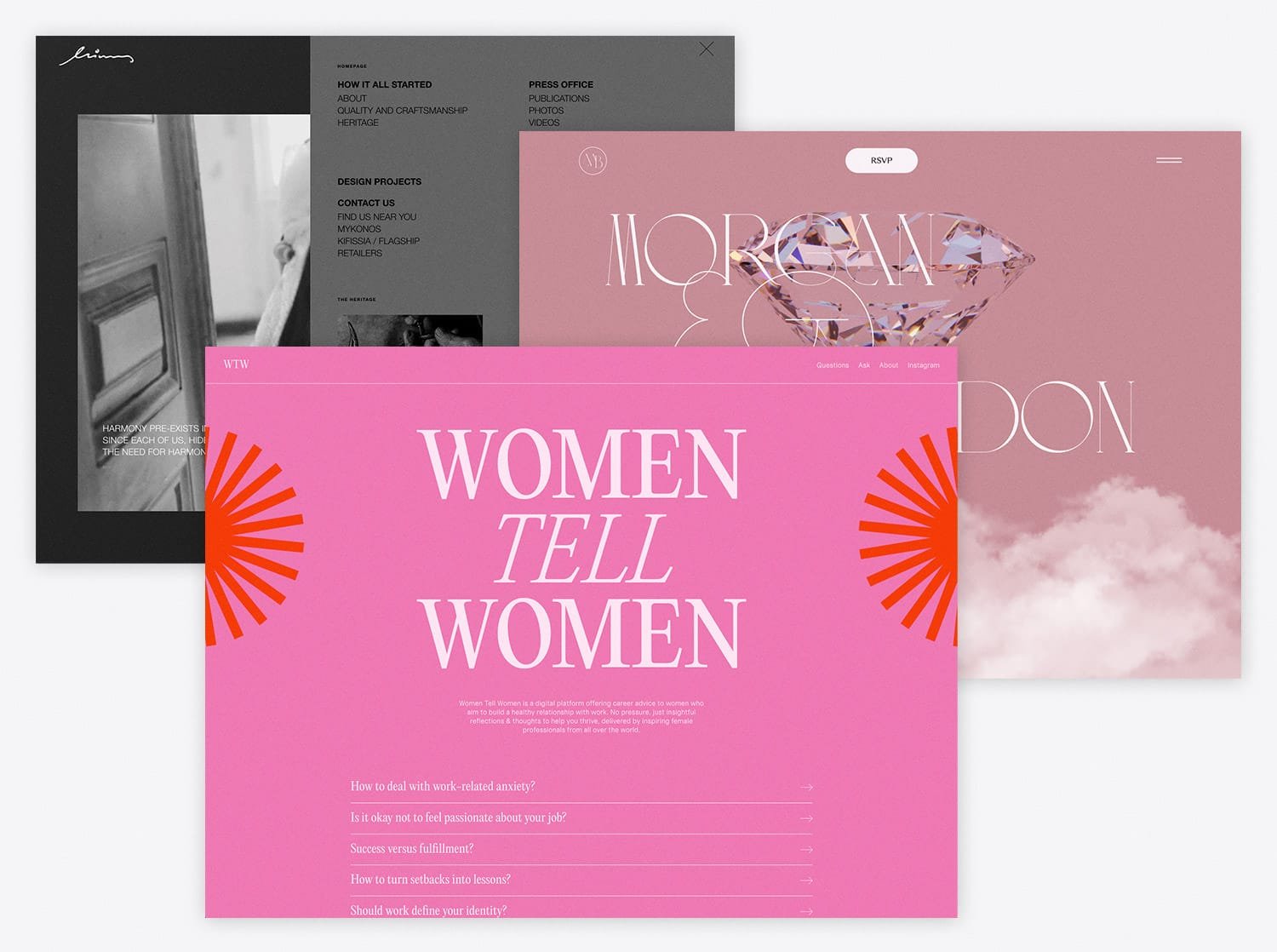
Kreativ, luxuriös, geheimnisvoll, spirituell, feminin
Branchen: Kosmetik, Wellness, Schmuck, Esoterik

08 → Gelb & Schwarz
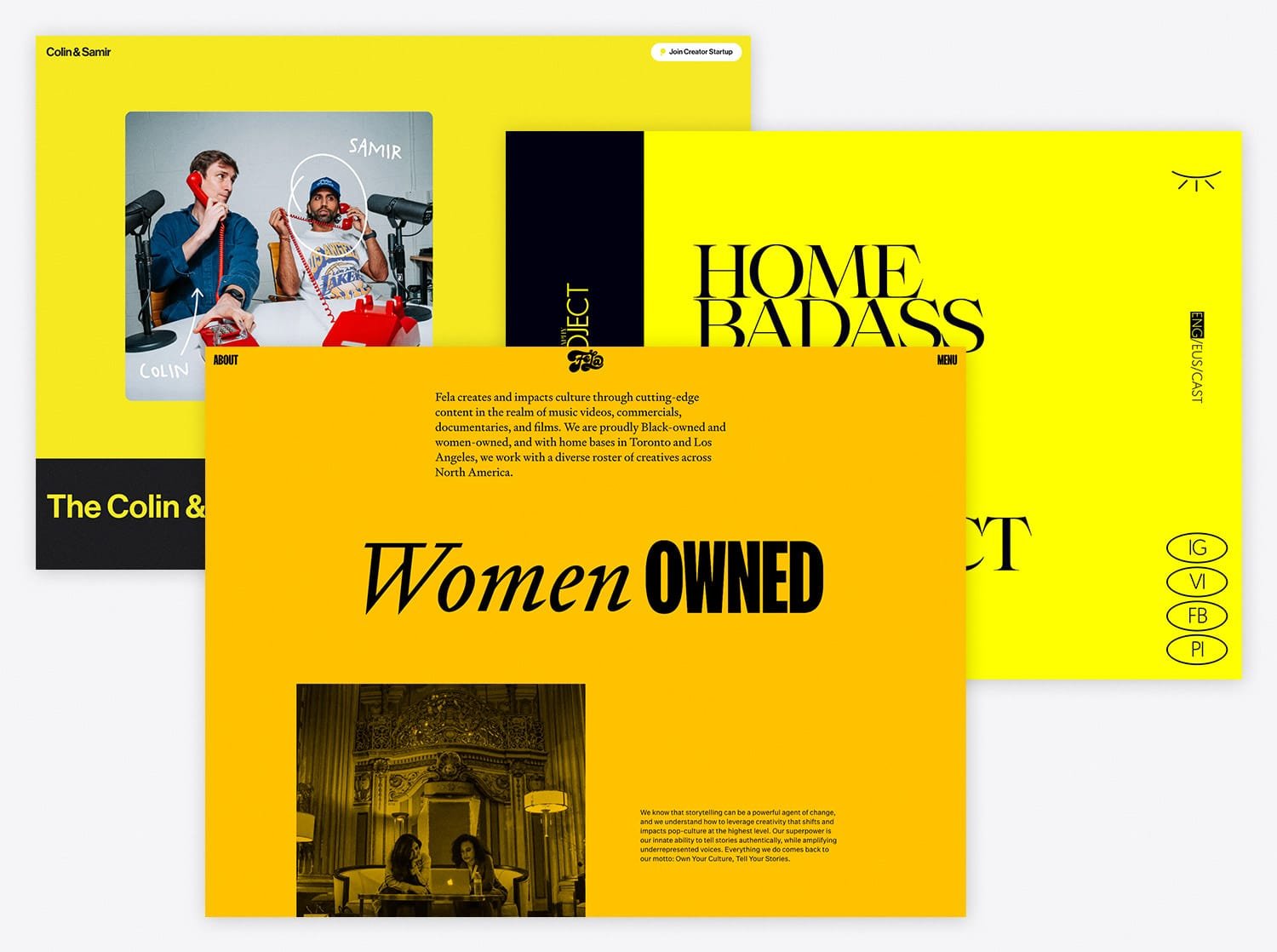
Kontrastreich, aufmerksamkeitsstark, jugendlich, trendy
Branchen: Sportartikel, Technologie, Film, Bau, Sicherheit

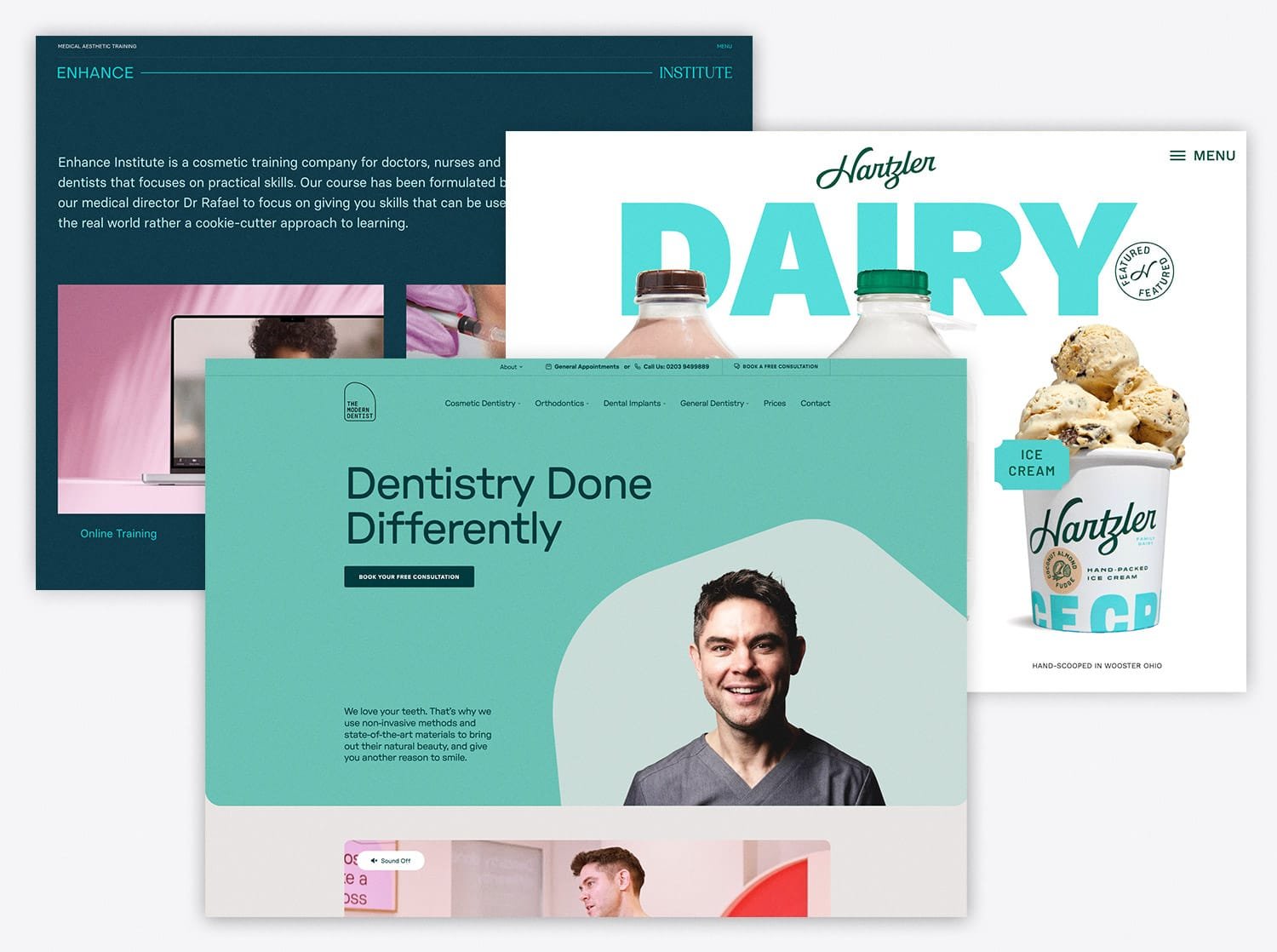
09 → Petrol
Elegant, modern, beruhigend, zeitlos, vielseitig
Branchen: Innendesign, Food, Mode, Grafik Design, Medizin, Technologie

10 → Gold
Edel, seriös, kompetent, traditionell, maskulin
Branchen: Finanzen, Immobilien, Consulting, Luxusprodukte

FAQ
Häufige Fragen zum Thema Farben im Webdesign
Farben sind echte Stimmungsmacher! Sie beeinflussen, wie Besucher Deine Seite wahrnehmen und wie sie sich dabei fühlen. Mit der richtigen Farbwahl kannst Du gezielt Emotionen wecken und sogar das Verhalten Deiner Nutzer sanft lenken.
Weniger ist oft mehr! Für die meisten Websites reichen zwei Hauptfarben völlig aus. Dazu noch Schwarz, Weiß und ein paar Grautöne - und schon hast Du eine tolle Palette. So bleibt's übersichtlich und professionell.
Klar! Es gibt bewährte Farbschemata wie analoge, komplementäre oder triadische Farben. Mein Tipp: Probier mal Tools wie Adobe Color oder Coolors aus. Die helfen Dir, harmonische Farbkombinationen zu finden.
Nutze warme, kräftige Farben wie Rot oder Orange als Eyecatcher für wichtige Elemente wie „Jetzt kaufen“-Buttons. Für den Rest der Seite sind zurückhaltende Farben besser - so lenkst Du den Blick genau dahin, wo Du ihn haben willst.
Das kommt ganz auf Dich an! Branchenübliche Farben haben den Vorteil, dass Besucher sofort wissen, worum es geht. Aber mit einer ungewöhnlichen Farbwahl kannst Du auch positiv auffallen. Wichtig ist, dass die Farben zu Deiner Marke und Deiner Zielgruppe passen.