Während Du diesen Artikel liest, bist Du von Farben umgeben. Schau Dich gerne um 😉 Sie sind überall! In der Natur, in unseren Häusern, in unserer Kleidung und in den Produkten, die wir täglich nutzen. Die Farbenlehre zeigt uns dabei etwas Faszinierendes: Farben sind viel mehr als nur schöne Dekoration. Sie beeinflussen unsere Emotionen, Gedanken und sogar unser Verhalten.
Wenn Du verstehst, wie man Farben gekonnt kombiniert und ihre Wirkung verstehst, kannst Du sie praktisch überall zu Deinem Vorteil einsetzen. Ob auf Deiner Webseite, in Broschüren oder im Online-Marketing - die Möglichkeiten sind nahezu unbegrenzt. In diesem Artikel zeige ich Dir, wie die Farbenlehre funktioniert und wie Du sie perfekt für Dich nutzen kannst.
Was ist die Farbenlehre und warum ist sie wichtig für das Design?
Die Farbenlehre ist die Kunst, Farben so einzusetzen, dass sie gut miteinander harmonieren und gleichzeitig eine klare Botschaft kommunizieren. Sie gibt Dir die Fähigkeit, Emotionen zu lenken und Aufmerksamkeit zu steuern - alles durch die geschickte Auswahl und Kombination von Farben. Im Design ist dieses Wissen Gold wert, denn es macht den Unterschied zwischen einem Design, das gefällt, und einem, das überzeugt!
Grundlagen der Farbenlehre: Eine Einführung
Im Zentrum der Farbenlehre steht der Farbkreis, der Dir zeigt, wie Farben zueinander in Beziehung stehen. Er besteht aus den drei Primärfarben Rot, Blau und Gelb, aus denen sich alle anderen Farben mischen lassen. Wenn Du zwei Primärfarben mischst, erhältst Du die Sekundärfarben Orange, Grün und Violett - diese bilden die Grundlage für unzählige Farbkombinationen in Deinen Designs.
Die Drei wichtigsten Farbkreise
👉 Der Farbkreis nach Johann Wolfgang von Goethe: Der Dichterfürst mischte auch in der Farbenlehre mit. Sein Kreis basiert auf den Primärfarben Blau, Gelb und Purpur(rot). Besonders spannend: Goethe verknüpfte die Farben mit menschlichen Eigenschaften und Emotionen.
👉 Der Farbkreis nach Johannes Itten: Dieser 12-teilige Kreis ist der Klassiker schlechthin. Itten platziert die Primärfarben Rot, Gelb und Blau in der Mitte und ordnet die Sekundär- und Tertiärfarben darum herum an. Einfach und übersichtlich - perfekt für den Einstieg in die Farbenlehre!
👉 Der Farbkreis nach Harald Küppers: Hier wird's ein bisschen komplexer. Küppers arbeitet mit acht Grundfarben, darunter auch Schwarz und Weiß. Sein Farbkreis ist eigentlich ein Sechseck und berücksichtigt sowohl additive als auch subtraktive Farbmischung. Ein tolles Werkzeug für fortgeschrittene Designer!

Farbkreise (v. l. n. r.) Johann Wolfgang von Goethe | Johannes Itten | Harald Küppers
Wie funktioniert der Farbkreis und welche Farbharmonien gibt es?
Betrachte den Farbkreis wie eine Art Landkarte für Deine Farbauswahl. Er zeigt Dir nicht nur, wie Farben zueinander in Beziehung stehen, sondern auch, wie Du sie harmonisch kombinieren kannst.
Hier sind die fünf wichtigen Farbharmonien:
01 → Monochrome Harmonie:
Hier spielst Du mit verschiedenen Helligkeits- und Sättigungsstufen einer einzigen Farbe. Das ist wie ein Solokonzert - einfach, aber wirkungsvoll!


UI-Beispiel für eine Monochrome Farbharmonie
02 → Analoge Harmonie:
Wähle Farben, die im Farbkreis nebeneinander liegen. Sie ergänzen sich sanft und schaffen eine ruhige, angenehme Atmosphäre – perfekt für harmonische Designs.


UI-Beispiel für eine Analoge Farbharmonie
03 → Komplementäre Harmonie:
Greife zu Farben, die sich im Farbkreis gegenüberliegen. Sie bilden starke Kontraste und sorgen für Spannung in Deinem Design. Ein echter Hingucker!


UI-Beispiel für eine Komplimentäre Farbharmonie
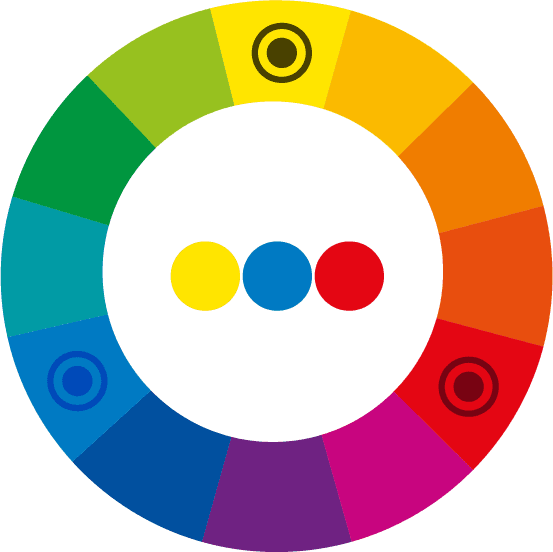
04 → Triadische Harmonie:
Nimm drei Farben, die im Farbkreis gleichmäßig verteilt sind. Das ergibt eine lebendige, aber ausgewogene Kombination. Ideal für dynamische Designs!


UI-Beispiel für eine Triadische Farbharmonie
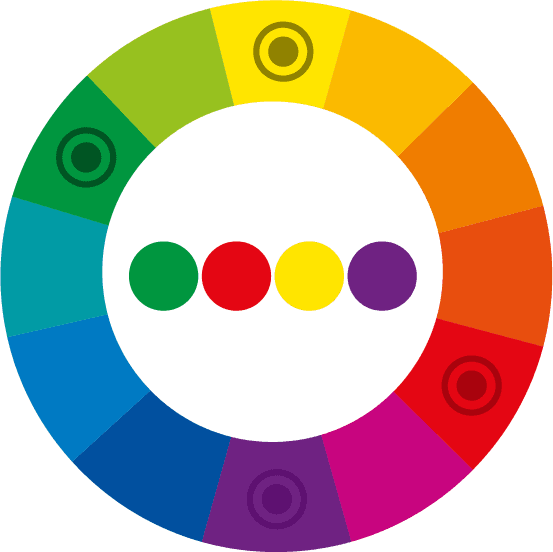
05 → Tetradische Harmonie:
Hier verwendest Du zwei Komplementärpaare. Sprich vier Farben, die in gleichen Abständen zueinander stehen. Das gibt Dir zwar viele Möglichkeiten, kann aber auch schnell überwältigend wirken. Handle mit Vorsicht!


UI-Beispiel für eine Tetradische Farbharmonie
👉 Der Trick bei all diesen Harmonien ist, eine Farbe als Hauptfarbe zu wählen und die anderen als Akzente einzusetzen. So behältst Du die Kontrolle über Dein Design und erschaffst etwas wirklich Einzigartiges!
Ich gebe meinen Kunden immer mit: „You should break the rules.“ Manchmal ist es sogar wichtig, die Regeln zu brechen, damit man im Marketing auffällt. Sei experimentierfreudig und probiere viele Möglichkeiten aus.
Farbenlehre im Marketing und Design
- Stimmung erzeugen: Mit warmen Farben wie Rot oder Orange kannst Du eine energiegeladene Atmosphäre schaffen. Kühle Farben wie Blau oder Grün sorgen dagegen für Ruhe und Entspannung.
- Aufmerksamkeit lenken: Starke Kontraste oder leuchtende Farben ziehen den Blick magisch an. So kannst Du wichtige Elemente in Deinem Design hervorheben.
- Markenidentität stärken: Die richtige Farbwahl kann Deine Marke unverwechselbar machen. Denk nur an das Rot von Coca-Cola oder das Blau von Facebook!
- Lesbarkeit verbessern: Die Farbenlehre hilft Dir, Schrift und Hintergrund so zu kombinieren, dass Deine Botschaft leicht zu lesen ist.
- Harmonie schaffen: Mit Farbschemata, wie den analogen Farben oder dem Komplementärkontrast, bringst Du Ordnung und Zusammenhang in Dein Design.
Du siehst, die Farbenlehre ist überall wichtig – auch wenn man das nicht immer so wahrnimmt.
Mit den passenden Farben läuft im Marketing alles rund oder eben nicht. Beschäftige Dich unbedingt damit und lerne wie Du Farben im Grafikdesign und Branding richtig verwendest 😉
Anwendungsgebiete der Farbenlehre im Marketing
Hier sind fünf ganz konkrete Beispiele, wo die Farben Deine Markenidentität und Botschaft kommunizieren:
- Logo-Design: Dein Logo ist das Gesicht Deiner Marke. Mit den richtigen Farben machst Du es einprägsam und aussagekräftig. Denk nur an das knallrote Coca-Cola-Logo - das vergisst niemand so schnell!
- Webdesign: Deine Website ist oft der erste Kontaktpunkt mit den Kunden. Nutze Farben, um wichtige Elemente hervorzuheben und eine angenehme Atmosphäre zu schaffen. Ein gut durchdachtes Farbschema kann dafür sorgen, dass die Besucher lange auf Deiner Seite bleiben und sich die Conversion-Rate steigert.
- Produktverpackung: Die Farbe einer Verpackung kann entscheidend dafür sein, ob ein Kunde zugreift oder nicht. Wähle Farben, die zu Deinem Produkt passen und positive Assoziationen wecken.
- Werbematerialien: Ob Flyer, Plakate oder Social-Media-Posts - mit den richtigen Farben ziehst Du die Aufmerksamkeit auf Dich und verstärkst Deine Botschaft.
- Unternehmensräume: Auch die Farbgestaltung Deiner Büros oder Verkaufsräume kann die Stimmung und Produktivität beeinflussen. Ein durchdachtes Farbkonzept schafft eine angenehme Atmosphäre für Mitarbeiter und Kunden.

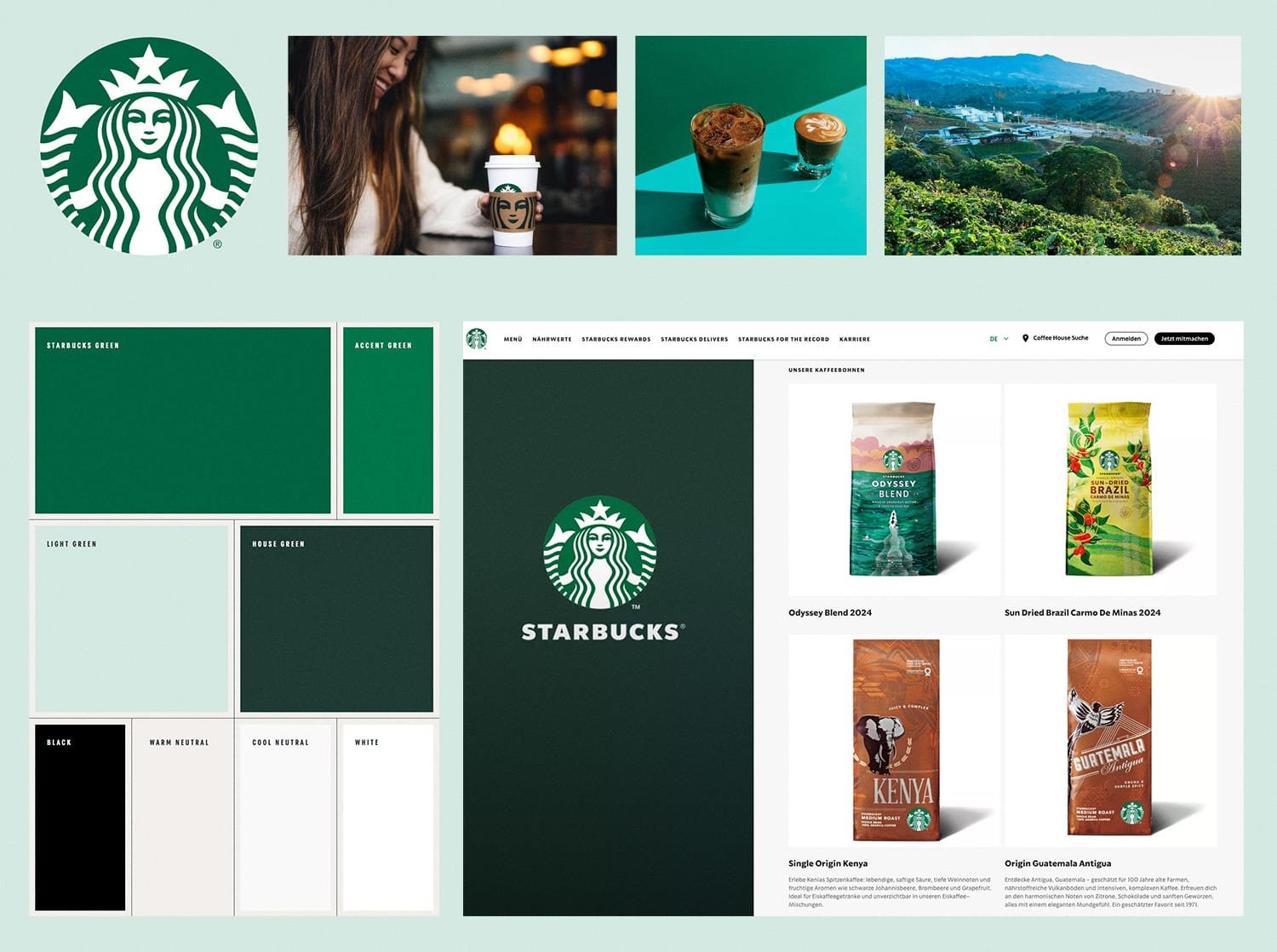
Starbucks Markenidentität: Harmonie in Grün und Weiß
Bedeutungen von Farben
Rot:
Bedeutung: Energie, Leidenschaft, Stärke
Positiv: Liebe, Wärme, Mut
Negativ: Gefahr, Aggression, Wut
Historischer Einsatz: Königliche Gewänder, Warnfarbe (bis heute)

Farbe Rot - Beispiele aus dem Alltag
Blau:
Bedeutung: Ruhe, Vertrauen, Stabilität
Positiv: Harmonie, Treue, Weisheit
Negativ: Kälte, Melancholie, Distanz
Historischer Einsatz: Mariengewänder, Medizin Uniformen (bis heute)

Farbe Blau - Beispiele aus dem Alltag
Gelb:
Bedeutung: Optimismus, Klarheit, Freude
Positiv: Kreativität, Lebendigkeit, Wärme
Negativ: Neid, Eifersucht, Warnung
Historischer Einsatz: Kaiserliche Farbe in China, Warnfarbe (bis heute)

Farbe Gelb - Beispiele aus dem Alltag
Grün:
Bedeutung: Natur, Wachstum, Harmonie
Positiv: Hoffnung, Frische, Gesundheit
Negativ: Unerfahrenheit, Neid, Gier
Historischer Einsatz: Heilige Farbe im Islam, Umweltschutz (bis heute)

Farbe Grün - Beispiele aus dem Alltag
Orange:
Bedeutung: Energie, Enthusiasmus, Abenteuer
Positiv: Wärme, Geselligkeit, Kreativität
Negativ: Aufdringlichkeit, Unreife, Oberflächlichkeit
Historischer Einsatz: Buddhistische Mönchsroben, Warnwesten (bis heute)

Farbe Orange - Beispiele aus dem Alltag
Lila:
Bedeutung: Luxus, Spiritualität, Kreativität
Positiv: Weisheit, Würde, Mystik
Negativ: Dekadenz, Eitelkeit, Überheblichkeit
Historischer Einsatz: Königliche und kirchliche Gewänder (bis heute)

Farbe Lila - Beispiele aus dem Alltag
Weiß:
Bedeutung: Reinheit, Unschuld, Perfektion
Positiv: Klarheit, Neuanfang, Frieden
Negativ: Kälte, Leere, Sterilität
Historischer Einsatz: Brautkleider, medizinische Kleidung (bis heute)

Farbe Weiß - Beispiele aus dem Alltag
Schwarz:
Bedeutung: Eleganz, Macht, Geheimnis
Positiv: Autorität, Stärke, Seriosität
Negativ: Tod, Trauer, Bedrohung
Historischer Einsatz: Trauerkleidung, formelle Kleidung (bis heute)

Farbe Schwarz - Beispiele aus dem Alltag
Farben und Emotionen: Wie Farben unsere Wahrnehmung beeinflussen
Farben beeinflussen direkt unsere Gefühle und wie wir die Welt um uns herum wahrnehmen. Viele dieser Assoziationen stammen aus unserer Kindheit oder anderen Erlebnissen, die uns stark geprägt haben.
Farben haben einen direkten Draht zu unserem Unterbewusstsein. Das lässt sich besonders gut in der Werbung beobachten. Beim nächsten Werbespot achte doch mal nur auf die Farben - Du wirst schnell ein bestimmtes Muster oder eine typische Farbkombination erkennen.
Oder wenn Du ein Hotelzimmer betrittst und Dich sofort unwohl fühlst. Woran könnte das liegen? Oft ist es einfach die falsche Farbwahl, die dieses Gefühl auslöst. Dieses Prinzip kannst Du auf viele Bereiche übertragen: Webseiten, die Du besuchst, Logos oder Markenauftritte, denen Du täglich begegnest.
Noch viel einfacher: Schau Dir nur mal die roten Preisschilder oder blauen Verkehrsschilder an. Hast Du Dich je gefragt, warum diese Farben so gewählt wurden? Also kannst Du Dir sicher sein, dass wir Farben – auch wenn es nicht ganz bewusst geschieht – immer wahrnehmen.
Farbpsychologie im Marketing: Kunden gezielt ansprechen
Wenn wir über die Farbpsychologie im Marketing sprechen, denken viele an große Hokuspokus-Tricks. Eigentlich ist es total simpel: Wenn Du Deine Zielgruppe kennst, weißt, was sie bewegt und was sie im Marketing von Dir erwarten, dann weißt Du auch, wie Du die Farben einsetzen solltest.
Ein Beispiel: Deine Zielgruppe sind werdende Mütter, Ü30 und haben einen gehobenen Lebensstil. Hier könnten sanfte Pastelltöne wie Hellblau oder Rosé genau richtig sein, um eine beruhigende und vertrauensvolle Atmosphäre zu schaffen. Diese Farben vermitteln Geborgenheit und Fürsorge, genau das, was werdende Mütter suchen.

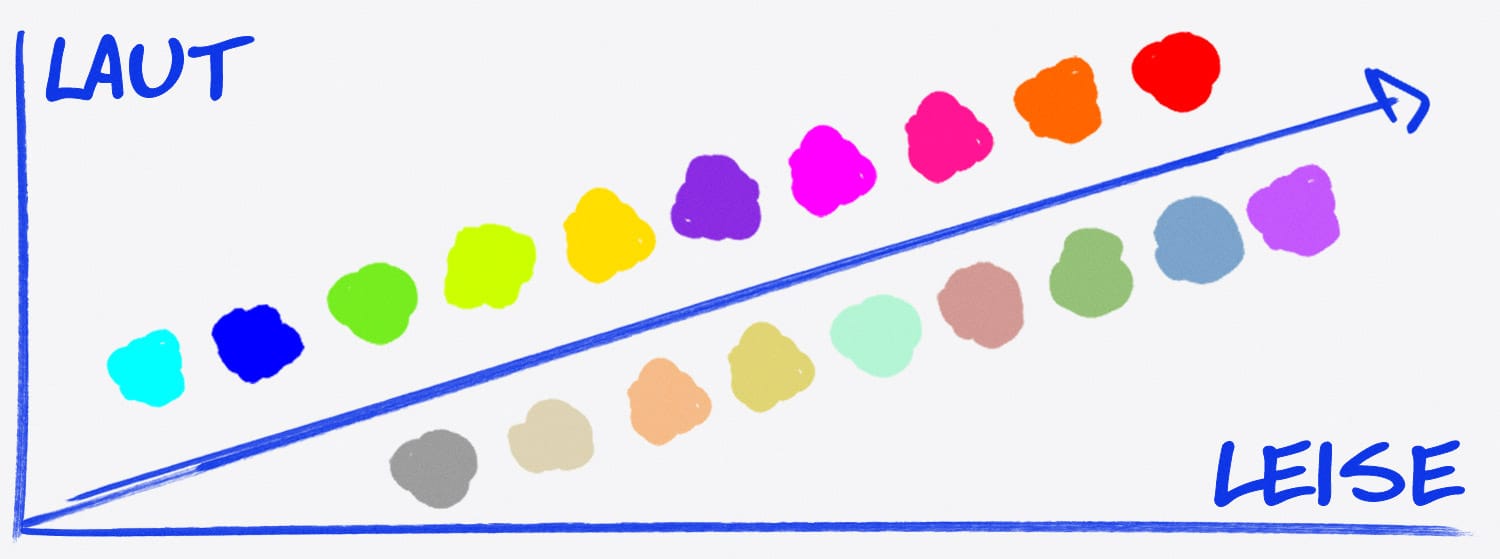
Laute und leise Farben im Überblick: Wie Farbtöne die Stimmung beeinflussen
Oder nehmen wir an, Deine Zielgruppe sind junge, dynamische Start-up-Gründer. Kräftige Farben wie Orange, Pink oder Neon-Grün können hier Energie und Innovation ausstrahlen. Diese Farben signalisieren Tatendrang und Frische, was perfekt zu dieser Zielgruppe passt. Deshalb solltest Du Dich immer nur auf Deine Zielgruppe konzentrieren und damit beginnen.

Je auffälliger die Botschaft, desto wichtiger der Kontrast. Nur wer sich abhebt, wird wirklich wahrgenommen.
Payam Zadeh
Effektive Farbschemas für unterschiedliche Designs
Wenn Du diesen Artikel bis hier gelesen hast, weißt Du jetzt ganz sicher: Wenn Du effektive Farbschemas für unterschiedliche Designs erstellen willst, solltest Du die Bedeutung und die Wirkung von Farben grundsätzlich verstehen. Es wäre auch super hilfreich, wenn Du immer im Hinterkopf behältst, dass die Farben in unterschiedlichen Szenarien (Print oder Web) anders aussehen und wirken können.
Ein knalliger und kräftiger Blauton kann auf einer Broschüre etwas abgeschwächter und neutraler aussehen. Wenn Du das alles einmal durchgespielt und getestet hast, kannst Du anfangen, Dir ein Farbschema zu überlegen.
Welche Anwendungen willst Du mit den Farben abdecken? Wird beispielsweise laut und stark für ein Produkt oder eine Dienstleistung geworben? Oder geht es um konkrete Informationen, die verständlich in unterschiedlichen Medien gezeigt werden?
Und nicht vergessen: Auch alle Fotos, Grafiken oder Illustrationen, die Du einsetzt, zählen zu den Farben mit. Wenn Du es schaffst, dass sie auch mit den CI-Farben und Farbkombinationen harmonieren, dann hast Du ein richtig gelungenes Farbsystem.
Wie beeinflussen Helligkeit, Sättigung und Farbton das Design?
Helligkeit und Kontrast: Visuelle Hierarchie schaffen
Mit Helligkeit und Kontrast kannst Du in Deinem Design eine klare visuelle Hierarchie schaffen. Leuchtende Farben helfen Dir, bestimmte Bereiche hervorzuheben, während dunklere Töne mehr Tiefe und Dimension bringen. Ein starker Kontrast zwischen den Elementen lenkt die Aufmerksamkeit auf wichtige Informationen und verbessert die Lesbarkeit.

Visuelle Darstellung von Helligkeit und Kontrast: Vom Dunklen ins Helle
Sättigung: Intensität und Lebhaftigkeit der Farben
Die Sättigung bestimmt, wie intensiv und lebhaft eine Farbe wirkt. Farben mit einer hohen Sättigung sind leuchtend und vor allem auffällig, während weniger gesättigte Farben gedämpfter und subtiler erscheinen. Wenn Du die richtige Balance zwischen gesättigten und weniger gesättigten Farben findest, schaffst Du eine angenehme visuelle Erfahrung und erzeugst eine harmonische Stimmung.

Visuelle Darstellung der Sättigung: Von intensivem zu gedämpftem Violett
Farbtonvariationen: Unterschiedliche Nuancen und ihre Wirkung
Mit Farbtonvariationen, also verschiedenen Nuancen einer Farbe, kannst Du Tiefe und Interesse in Deinem Design erzeugen. Verschiedene Blautöne können zum Beispiel ein Gefühl von Ruhe und Komplexität vermitteln. Indem Du mit Farbtonvariationen spielst, gestaltest Du interessante und dynamische Designs, die dennoch harmonisch wirken.

Visuelle Darstellung von Farbvariationen
Perfekte Farbmischung mit den richtigen Tools
Um die perfekte Farbmischung für Dein Branding, Deine Webseite oder Dein Marketing zu finden, gibt es einige großartige kostenlose Tools.
Adobe Color: Dieses Tool benutze ich als Adobe-User seit Tag 1. Es ermöglicht Dir, bestehende Farbschemata zu erkunden und eigene zu erstellen. Du kannst Farben aus Bildern extrahieren und die Barrierefreiheit Deiner Farbauswahl überprüfen, um sicherzustellen, dass sie für alle Nutzer geeignet sind. Ein sehr wichtiges Thema, das in den nächsten Jahren extrem wichtig sein wird. Bei Adobe kannst Du alle Deine Farben global verwenden und in unterschiedlichen Listen speichern. Später kannst Du sie unter Photoshop, Illustrator oder After Effects einfach abrufen. Eine echte Erleichterung im Alltag, wenn Du mich fragst 🙂

Adobe Color: Farbschemata ganz einfach erstellen und testen
Coolors ist ein schneller und benutzerfreundlicher Farbpalettengenerator. Du kannst eigene Paletten erstellen oder Dich von tausenden bestehenden Farbkombinationen inspirieren lassen. Es bietet die Möglichkeit, Farben aus Bildern zu extrahieren und die Farbwerte in verschiedenen Formaten wie HEX, RGB und CMYK anzuzeigen.

Coolors: Inspirationen für Farbschemata auf Knopfdruck
Color Hunt: Color Hunt ist eine riesige Sammlung von Farbpaletten, die von Designern aus aller Welt erstellt wurden. Du kannst durch die Paletten stöbern und die für Dein Projekt passende auswählen. Es gibt auch eine richtig schöne Chrome-Erweiterung, die Dir Farbkombinationen beim Öffnen eines neuen Tabs anzeigt.

Color Hunt: Tägliche Inspiration für Designer und Künstler
Kurz und knapp: Professionelle Farbgestaltung entscheidet über den Erfolg der Markenkommunikation
Farben sind ein mächtiges Werkzeug im Grafik- und Webdesign, um Emotionen zu wecken, Aufmerksamkeit zu lenken und die User Experience zu verbessern. Wenn Du Farben aussuchst, achte auf diese Punkte:
- Berücksichtige die Grundlagen der Farbpsychologie und wähle Farben, die zur Botschaft und Zielgruppe passen.
- Erstelle harmonische Farbschemata, z.B. mit der 60-30-10-Regel für eine ausgewogene Verteilung.
- Nutze professionelle Tools wie Adobe Color oder Coolors.co, um passende Paletten zu finden.
- Achte auf ausreichend Kontrast für eine gute Lesbarkeit.
- Teste Deine Farben auf verschiedenen Endgeräten.
- Wenn Du ältere Menschen oder Menschen mit einer Sehschwäche als Kunden hast, solltest Du unbedingt die Farben auf Barrierefreiheit testen. Das kannst Du mit Adobe Color und Coolors ganz einffach und schnell machen
Bonus: Mit der richtigen Farbpalette musst Du weniger erklären, denn das Gefühl und die Botschaft sendest Du automatisch an Deine Kunden.
Auch wenn Farben eine Wissenschaft für sich sind, zählt am Ende nur eins: Dass sich Deine Kunden auf Deiner Website oder in Deinem Design wohlfühlen, eine positive User-Erfahrung haben, Deine Produkte oder Dienstleistungen verkauft werden und die Kunden wiederkommen.
FAQ
Häufig gestellte Fragen zur Farbenlehre im Marketing und Design
Die Farbenlehre ist die Kunst, Farben harmonisch einzusetzen und damit klare Botschaften zu kommunizieren. Sie ist super wichtig für das Design, weil sie Dir dabei hilft, Emotionen zu lenken, Aufmerksamkeit zu steuern und den Unterschied zwischen einem gefälligen und einem überzeugenden Design zu machen.
Es gibt verschiedene Farbharmonien wie monochrome, analoge, komplementäre, triadische und tetradische Harmonien. Sie können angewendet werden, indem man eine Hauptfarbe wählt und die anderen als Akzente einsetzt, um ein ausgewogenes und ansprechendes Design zu schaffen.
Farben haben einen direkten Einfluss auf unsere Gefühle und Wahrnehmung. Zum Beispiel können warme Farben Energie und Leidenschaft ausstrahlen, während kühle Farben Ruhe und Vertrauen vermitteln. Diese Assoziationen kannst Du im Marketing gezielt einsetzen, um bestimmte Reaktionen hervorzurufen.
Um ein effektives Farbschema zu erstellen, sollten Sie die Bedeutung und Wirkung von Farben verstehen, Ihre Zielgruppe kennen, den Zweck Ihres Designs berücksichtigen und die Farben in verschiedenen Medien testen. Achten Sie auch auf Kontrast und Harmonie zwischen den gewählten Farben.
Es gibt mehrere nützliche Tools für die Farbauswahl, darunter Adobe Color, Coolors und Color Hunt. Diese Tools ermöglichen es Ihnen, Farbpaletten zu erstellen, bestehende Schemata zu erkunden und Farben aus Bildern zu extrahieren.
Um Barrierefreiheit zu gewährleisten, sollten Sie auf ausreichenden Kontrast achten, Ihre Farbwahl auf verschiedenen Endgeräten testen und Tools wie Adobe Color nutzen, die Funktionen zur Überprüfung der Barrierefreiheit anbieten. Besonders wichtig ist dies, wenn Ihre Zielgruppe ältere Menschen oder Personen mit Sehschwächen einschließt.